1. Import into your account
View these contact form samples and click on “Use template” after making sure this is what you are looking for.
Contact forms are the best way to collect inquiries and receive questions from your website visitors, or stay in touch with anyone who has something to tell you.
74 templates are listed in this category

Contact Us Form Template
Communication plays a crucial role in every business, organization, or project. So, allowing people to easily contact you via the online contact us form will bring many advantages for everyone. What’s more, you can have all these opportunities in minutes thanks to forms.app’s free contact us form template. Get started now and enjoy receiving messages in a secure way!
Help Desk Request Form
The help desk request form is a document where people can share what they see wrong with a company, a website, or what they need help with. After filling in their contact information, they can also sort their requests. Create your own form right away by using the help desk request form template!
Website Contact Form Template
The fastest way to collect contact information is to embed a contact form into your website. People tend to ask questions if they can easily access you. A website contact form template helps you:
Emergency Contact Form Template
More often than not, emergency contacts can be life-saving in dangerous situations or venturous activities. Whether you are organizing a simple tour or other group activities, there is more than you can do, other than being careful. By opening this completely free emergency contact form template, you can create your forms with no effort. Use an online emergency contact form and have no regrets!
Get In Touch Form Template
A get-in-touch form is an effective tool that lets your customers, users, or viewers contact you easily for inquiries, feedback, support, or collaboration. This free and fully customizable get in touch form template offers:
Hotel Contact Form Template
Create an online hotel contact form using this simple form template, and let your customers contact you regarding hotel services, the online booking process, and booking information. This is completely free, and you customize this form without spending extra time or writing code.
Influencer Contact Form
Online forms are an easier way to connect with influencers. With an influencer contact form, you can gather essential details from influencers, such as their contact information and social media profiles, all in one place. Click "Use Template" to get started for free!
Wellness Contact Form
Online forms are a great way to help your clients connect with your wellness services effortlessly. With forms.app, you can create a wellness contact form to capture client details, inquiries, and appointment requests. Open this free template and start enhancing your customer interactions today!
Catering Contact Form Template
A catering contact form will help you get in touch with potential customers and receive online catering orders. Your potential customers will enter some details, such as the event date and event location, and request a price for your catering services. Then, you can contact them through their provided contact information and inform them about your terms.
Student Emergency Contact Form Template
A student emergency contact form is a document to collect the contact information of parents or guardians. Thanks to an emergency information form, teachers or other school workers can easily find the contact details in case of an emergency. Use this student emergency contact form template to get started quickly.
Customer Contact Form Template
You can use this customer contact form template in order to collect the contact information, service requests, and feedback of your customers. A nicely-created customer contact form will always leave a good impression in your customer’s eyes and doing this without needing to code on forms.app will feel even better!
Real Estate Contact Form Template
If you have a real estate business and are looking for an easier way to contact customers, a real estate contact form should be your choice. With forms.app’s real estate contact form template, you can collect client information anywhere and at any time!
Employee Contact Form
If you are an employee, you must give your family’s names and their contact numbers in case of an emergency or need. By using an employee contact form template, you can quickly create your own form without having to write a single line of code.
Parent Contact Form
If you are a teacher or a school principal, you will need this form. It is the biggest reason that children may need an adult who will be a parent or legal guardian in case of illness, or injury. You can use a parent contact form template if you want to prepare your form without coding knowledge.
Contact Inquiry Form
You can embed the contact inquiry form on your website and collect information from visitors. It is a form where visitors who have problems with any subject or just want to ask questions can also share their contact addresses. Create your own form using the contact inquiry form template now!
Church Contact Form
With the Church contact form, you can obtain information such as phone number, name-surname, and e-mail address. With the church contact form template, you can easily embed your form on your church website and do not have to write a single line of code.
Dentistry Contact Form
A dentistry contact form is a form used by dentists to get their patients' information. By embedding this form on their website, dentists can obtain important information, such as their patients' names and email addresses, in a short time. By using the dentistry contact form template, you can create your own form without the need for code knowledge.
Vendor Contact Information Form
With the Vendor contact information form, you can easily obtain information such as the name, surname, email address, and phone number of new sellers. If you want to create your own form without having to write code, you can use the vendor contact information form template.
GDPR Compliant Contact Form
If your company is based in the EU and you collect personal data, Your form needs to be GDPR compliant. But what does that mean? It means you need to inform your respondents and get their explicit consent while obtaining their personal information. Don’t worry, we have got you covered with a free GDPR-compliant contact form template. By using this sample and editing it according to your goals and needs, you can easily collect user data without any hassle.
Notion Website Contact Form
Are you looking for a way to create a contact form for your Notion website? This free contact form template will help you build your own get in touch form and embed it a Notion page. The whole process is easy and takes only a few minutes.
Bridal Show Contact Form
A bridal show contact form is usually used by the bride and groom who are planning to get married. There are details such as organization ideas, contact information, and wedding location address about their wedding. Using the bridal show contact form template, you can create your own form without wasting time.
Sponsor Application Form
If you are organizing an event or project that requires sponsorship, or you want to be a sponsor for an event. You can use the sponsor application form. It can be sports, non-profit organizations, schools, or events. If you are applying for a sponsor or want to be a sponsor for an event, you can use forms.app to create your forms quickly.
P2P Offer Form
This P2P offer form template allows you to streamline user submissions, gather trade details, and manage peer-to-peer deals efficiently. Click “Use Template” to customize and launch your offer form today!
Fitness Contact Form
Online forms are a great way to connect with gym members, personal trainers, or potential clients. A fitness contact form makes it easy to collect essential details and streamline your communication. Open this free template and get started now!
Personal Training Consultation Form
Digital forms streamline how you onboard new clients for your fitness services. A personal training consultation form helps you gather essential client information in one place. Start using this free template today and simplify your process.
Rental Application Form Template
If you're looking for a new tenant but need a way to streamline the process, a rental application form template is perfect for you. Whether you're renting out an apartment or managing multiple properties, you can collect applications in minutes.
Client Consultation Form Template
A client consultation form is a template designed to collect essential information about customers, understand their needs, preferences, and schedule appointments. This free online client consultation form enables professionals and businesses to:
Sales Inquiry Form Template
A sales inquiry form helps people ask questions about your product or services and learn more about your business. In addition to advertisements, sales inquiries can also be used to generate leads. An online sales inquiry form template will help you create your inquiry form easily and effortlessly!
Complaint Form Template
Collecting complaints might sound overwhelming; at this point, this complaint form template is an excellent solution for you. This template help you get:
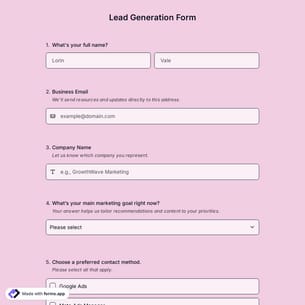
Lead Generation Form Template
A lead generation form is an online tool used by businesses to gather key information from potential customers and convert website visitors or social media users into sales. This free and fully customizable lead generation form sample enables businesses to:Follow the three easy steps below to easily import the template to your account, customize questions, and quickly share the form on your website or social media.

View these contact form samples and click on “Use template” after making sure this is what you are looking for.

Add or remove questions through forms.app's drag-and-drop interface and match your brand style.

Embed it on your website in 6 different ways or share your form across all social media channels.
Just tell us how you would like a free contact form sample tailored to your specific needs. forms.app’s free AI online form builder will create a contact form template for you in seconds.
Contact forms are digital tools that allow visitors to send messages, questions, or requests directly to a business, website owner, or support team. Online digital forms make communication faster, safer, and more engaging.
Every template you choose on this page already comes with certain similar fields. These common fields include the following:
Embedding your forms into your website flexibly without coding is possible with forms.app. After you choose one of the handy embed options, you can make the necessary adjustments, such as height, width, button colors, etc., and place the code into your website!
A contact form is useful when it makes communication clear, fast, and effortless for users. Essential fields include name, email address, and a message field, which help you understand and respond to inquiries efficiently. Optional fields like subject or file upload can add context when needed.
On the other hand, a good contact form should avoid unnecessary fields such as excessive personal details or mandatory phone numbers, as they can discourage users from submitting the form. A simple, user-friendly structure improves completion rates and overall user experience.
Yes! These contact form templates are totally free to use and customize along with other templates on forms.app.
是的! If your audience speaks different languages, you can add multiple languages and let people choose their preferred language when they open up your form. Please note that this feature is available only on Pro and Premium plans.
Yes, all templates on forms.app are optimized for all devices, whether it’s desktop, tablet, or mobile.
You can integrate your contact form with 500+ apps. To do this, simply select the app you want to integrate your form with, and then click on “Connect to forms.app’’ or “Connect to Zapier”. Finally, you’ll see some easy-to-follow instructions to create an account and set up the integration.