1. Import into your account
Click the “Use template” button if it suits your website’s needs.

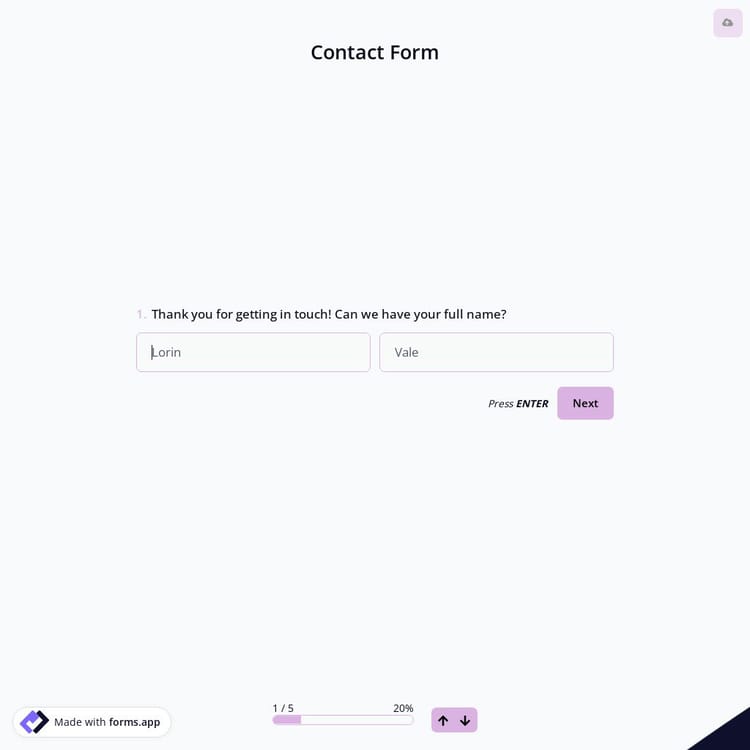
A website contact form is a simple yet powerful tool that allows visitors to get in touch with you without needing to open an email app. This template comes with some definite fields, such as:
Embedding a form into your contact us page can be a game changer for streamlining communication, capturing leads efficiently, and enhancing the overall user experience. Here are some detailed examples:
A beautifully-designed contact form is easy-to fill out for website visitors. This creates a smooth, frustration-free interaction that encourages users to complete the form, increasing the chances of conversions and customer engagement.
After the essential customization, you can directly embed this form template into your website. forms.app allows you to embed form in 6 various embed types and customize other settings, such as form width and form height.
Turn website visitors to potential customers. Communication is key and this online contact form template builds a bridge with you and the website. It makes reaching out simple, fast, and smoothly.
People want to be heard. If you use this template, you will give a chance to listen to them. You can use this template to ensure it looks professional on your website with your own logo or cover.
Yes! When you create a form, you can add multiple languages and let people choose their preferred language when they open up your form.
Learn how to create multilingual forms.
As you share your form, you can find the results on the “Responses” tab. You can check them in detail under this tab. If you want, you can see the statistic for a bigger picture. Also, forms.app allows you the check the form results with AI insights. This completely free feature shows you the general trends, frequent responses, or key findings.
Absolutely. All the templates of forms.app are completely free to use. All you need to dois to click “Use template” button if it suits your needs.
Yes, you can change the design orfields of this template. Based on your own preferences or needs, you can edit font, colors, background, theme, questions, welcome & ending page, and more.
The fastest way to share a contact form on a website is by using a template. Make the essential customization if needed and start using this template right away!

Click the “Use template” button if it suits your website’s needs.

Change the contact form design or add fields if needed.

Share your free website contact form and embed it on your landing pages.
If you find this contact form website template useful, these online form templates listed below can also be helpful. Use them to increase user experience:
Just tell us what kind of online contact form for your website with details, forms.app AI online form builder will create the best user-friendly template.
As the website owner, creating a contact form is essential for enabling seamless communication between you and your visitors. Here are some drag-and-drop features of forms.app you’ll have in this free contact form for your website:
Ask for one of the most critical data, including name, email address, or phone number.
Collect the essential file uploads. This will help website visitors to share specific issues.
Allow website visitors to share their feedback, questions, or comments in detail.
Personalize your free online contact form for your website to look more professional.
Use custom CSS to change any part of your contact form in the way you want.
Personalize forms by showing or hiding questions based on answers.