In today’s fast-paced design world, project design requests are the keystone of creative and successful collaboration. Whether you’re a freelance designer or an agency owner, check out how technology and efficient workflows reshape the client-designer collaboration process.
In this article, you will find answers to the questions of what is a design request form, how to prepare it, and what to pay attention to. In addition to these, we will learn how to embed it on our website to get more leads more easily. First, let’s look at what a design request form is and what you can use it for.
What is a design request form?
The graphic design project intake form is a tool that is used at the project outset and collects project details, including client information, project scope, design preferences, deadlines, budget, and other essential details. This form ensures a shared understanding of the project’s objectives and is crucial for effective design project management. Design project form can be used in various fields:
- Graphic design
- Web design
- Logo design
- Packaging design
- And other design projects
How can an online design request form help your business?
The design request form facilitates client communication quickly and effectively, streamlines business processes, and helps to identify project requirements accurately. Thus, it plays a vital role in strengthening business relationships. It creates an easy way for clients to contact you. It saves time by getting the necessary information beforehand. In addition to this
- Help you understand what the project is about
- Project budget and completion time
- To set the deadline for the project
- Helps you understand the customer’s specific wishes
How to craft your custom design request form (in 5 steps)
Introducing you to the hassle-free intake form builder, forms.app. Thanks to its user-friendly features. You can craft a customized and time-saving design request form. In just 5 simple steps, you can create your own free online form.
1 - Create forms.app an account or log in
The first step to create your form is to create a forms.app account or log in if you already have one. Creating an account only takes a few seconds, especially if you use your Google, Apple, or Facebook accounts.

Log in or create your forms.app account
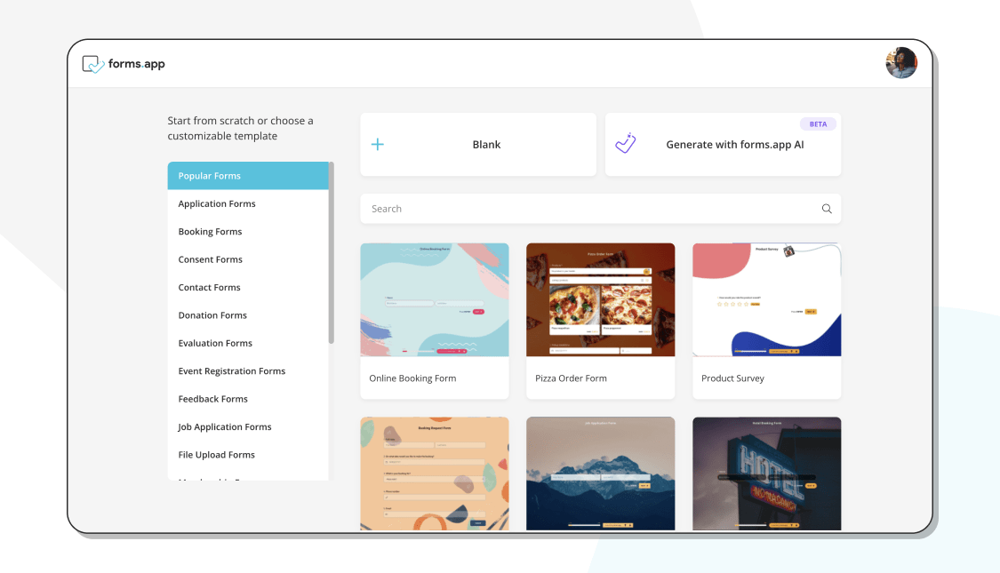
2 - Choose a template and use forms.app AI, or start from scratch
forms.app gives you several options to get started, such as forms.app AI, starting with a blank form or choosing one of the free templates. You can choose the one that suits you best.

Choose a starting option for your form
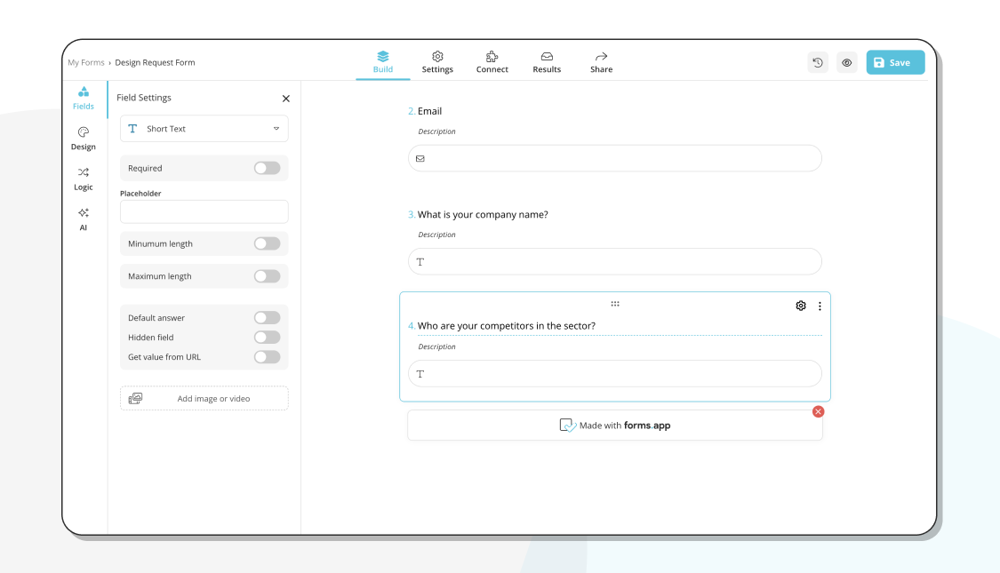
3 - Add custom questions to your design form
After choosing a template or using the AI option, you can change the questions in your design request form. forms.app offers more than 30+ fields, so you can accurately communicate your questions about design details. For example, you can add questions to get information such as project description, budget, deadline, color, and special design requests.

Add questions to your design request form
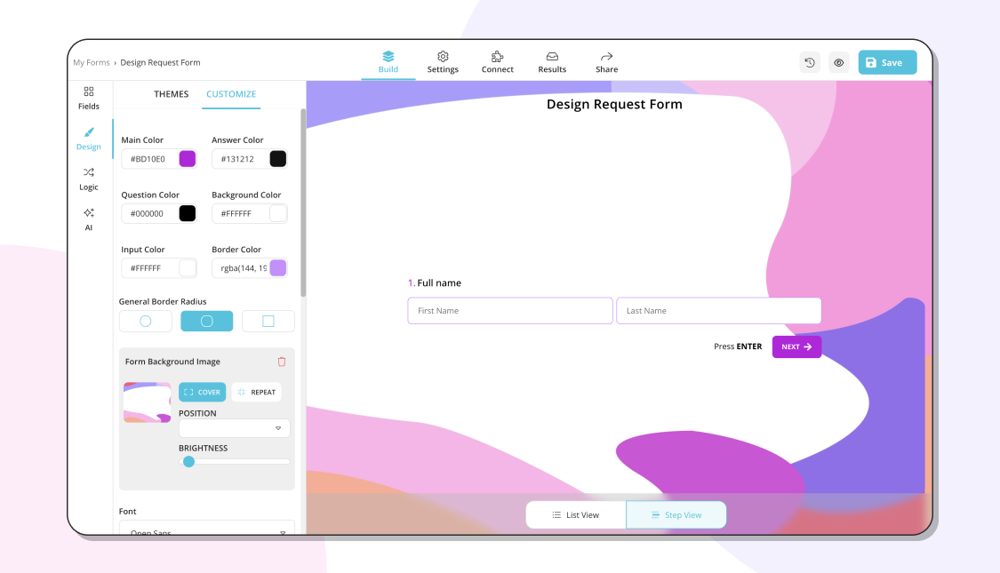
4 - Customize the look of the form
The design and colors of your design form should match your brand’s identity. It should provide customers with a positive experience. You can design your forms manually or choose a hand-crafted theme; you will find many of them under the “Design” tab.

Customize the design of your design request form
5 - Share with your audience
After completing the above four steps, it’s time to share! You can embed your inquiry form into your website, share it as a link (for example, on your social media accounts), or create a QR code for easy access.

Choose a sharing option for your form
How to embed your design request form on a website
Once you have created your form, you can embed it on your website in different styles. If you want to embed your form on your website, you can quickly get the embed code from the “Share” page and paste it into the HTML of the suitable website area. Now, let’s walk through the embedding process step-by-step.
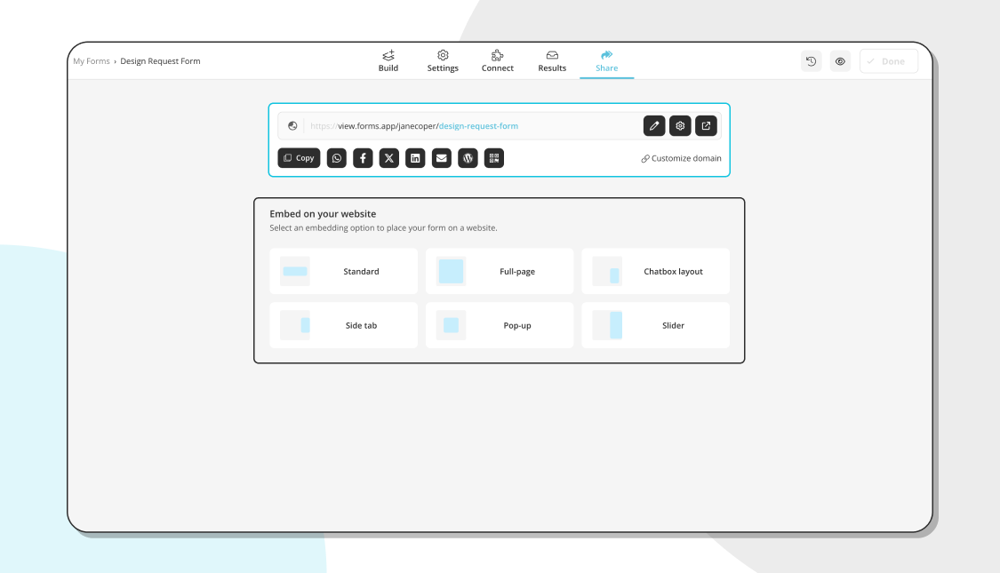
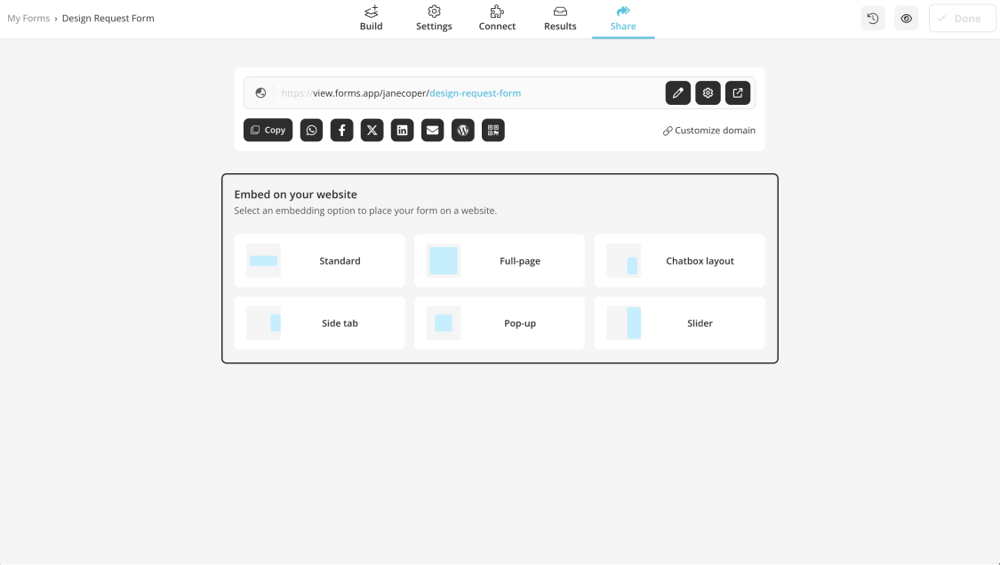
1- Get embed code as script or HTML
As a first step, go to the page where you have prepared your form and click the share button above. Then, select one of the embed options for your website and copy the link. forms.app offers you a variety of options here:
- Standard embedding: Centers the form on your page. You can adjust the background transparency and the width of the form.
- Full page embedding: The form covers the entire page, and you can set the background transparency.
- Embedding as a pop-up page: These forms appear and disappear on your website and are used to get information from visitors. You can set when the form can be opened
- Embedding with a chatbox layout: To help the person entering your website get information. It creates a button on the right or left side of the page where people can open the form.
- Embedding as a slider: These forms that you can use to inform and get informed. It offers an option to align the screen to the right, left, top, and bottom.
- Embedding as a side tab: You can customize the form on the page by adjusting its width and height. Also, you can choose to align, background overlay, and opening options.

Embedding options on forms.app
2- Embed the Form on Your Website
Open your website or blog and navigate to the source where you want to embed your form, then paste the copied link there. Your form is now on your website. The embedding process may differ depending on the tool you use and where you apply it.

Embedding a form on a website
What to ask in a design request form?
The client intake helps start the communication between the designer and the client. To make this process easier for your leads, consider the questions you should ask in the form you want to create. From artwork request forms to graphic design request forms, you can prepare simple questions to get what your client wants beforehand.
If you are looking for questions to ask in your request form, the following question examples might help you.
Contact details
In addition, every design may have unexpected situations or urgent needs. For such cases, it may be necessary to communicate quickly and solve problems. It forms the basis for collaboration and trust and strengthens the relationship between the designer and the customer.
- What is your name?
- What is your mail address?
- What is your phone number?
- What is your company name?
- What is your website?
Company details
Asking about company details helps the graphic designer to understand the customer’s business and market fully. Understanding the customer’s target audience and the purpose of the business makes the design procedure more effective and successful.
- What does your company do?
- What is your company’s target audience?
- What is your company's mission?
- Who are your competitors in the sector?
- What problems do your products or services solve?
Brand details
Asking questions about the brand details of your lead helps you to understand them better and create a design suitable for their brand. As a result, your design will align with their brand’s identity and you will deliver a more impressive and successful project.
- What is your brand slogan?
- What is your brand vision?
- What emotions do you want your brand to evoke in your audience?
- Can you upload your brand logo?
- What are the key values or qualities that your brand represents?
- Are there specific terms you associate with your brand?
- What sets your brand apart from competitors in your industry?
- Please describe any specific design preferences or ideas you have for your brand's visual identity (colors, typography, style, etc.).
Project details
Project details are essential for designers because they help determine how design projects will be planned and executed. These details are necessary for design projects to be managed effectively. In other words, project details are a guide for designers.
- What is the purpose of the project?
- What is your estimated budget for this project?
- What is the timeline or deadline for this project?
- What are the contents that must be included in the design?
- What should be the dimensions and format of the design?
- Are there any existing design assets or brand guidelines that need to be considered for this project?
- Are there any specific considerations or requirements that the designer should be aware of (e.g., accessibility, target audience, cultural sensitivities)?
Free design request form templates to get started
Now you know how to create a design request form and what to look out for. From a web design quote form to a UX designer estimate form, forms.app offers you countless templates to get started. Follow the steps above and choose one of the templates below to make an easier start.
Final words
Design request forms provide a reliable solution for the designer and the client to better understand each other and strengthen communication. In this article, we have explained what design request forms are, how you can create one, what to ask, and how to embed them on your website. Sign up now to create forms online and try now.
forms.app, your free form builder
- Unlimited views
- Unlimited questions
- Unlimited notifications