The importance of text style is often underappreciated when designing forms, so many designers need to pay more attention to the need to customize the fonts. However, using the right style and emphasizing the right words can be the difference between having a successful form and a not-so-successful one. How do you take your form to the next level using something simple, such as bold text?
In this article, we will discuss the importance of bold text, how to bold a Google Forms text, a better way to customize the text of your form, and creating better forms in general with forms.app. We will also answer frequently asked questions about bolding text in Google Forms.
Importance of the bold
The importance of bold text is often misunderstood and should be appreciated more in terms of general Google Forms text formatting and font styling. While many people use italic text to draw attention, bold font yields more success. Of course, the number of bold letters you use is also essential. If you use bold letters in every word, the font will lose its ability to draw attention.
💡If you use full bold text, try to choose a short sentence, such as an Instagram bio, or use bold italic font style on the critical words.
How to bold Google Forms text
Assuming that you know how to create a form using Google Forms, one of the ways to customize your form on Google Forms is to change the font size or style. You can change the font size or style using the palette icon at the top right side of the page. However, to change your text to bold, italic, or underlined, you have two options:
1. Use the built-in changer
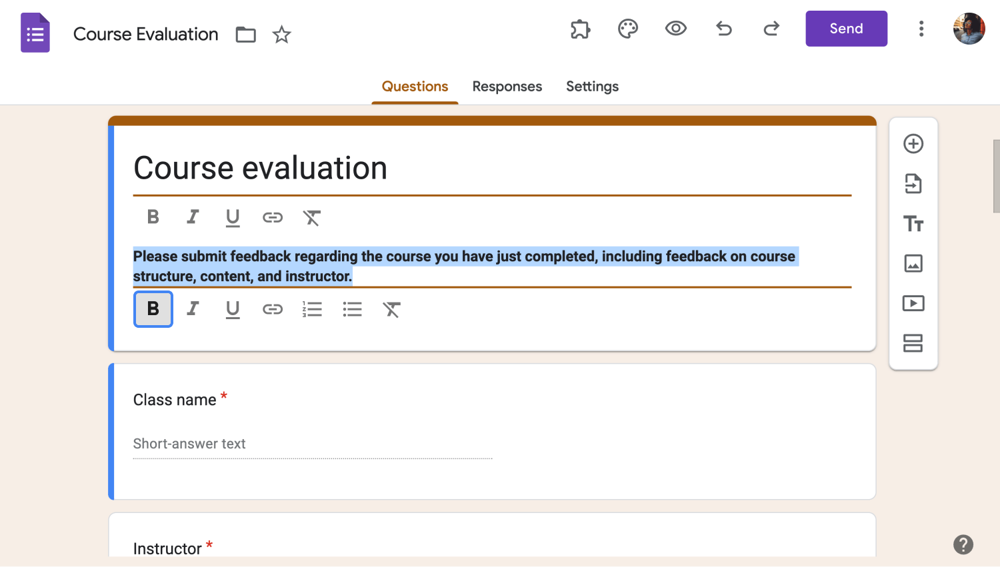
The first and easiest way to change your font to bold using Google Forms is to use the built-in text style changer that Google Forms provides. To access the built-in font changer, simply click on any question you want to make bold. You can also customize the header by clicking on it.

Click B to make the text bold
After you click on the question or header you want to change, select the text you want to customize with your mouse. Afterward, click on the B icon at the bottom left side of the text to make your text bold.
One important thing to mention about the built-in changer is that it only allows you to change the questions and the header text. You cannot customize the answers or the header description, even when using one of the Google Forms templates from the template gallery.
2. Use add-ons
Another way to make the text bold in your form is to use a text generator, also known as a font generator. These add-ons are third-party extensions for Google Forms, and they generate text formats. One more advantage is that they allow you to change the font of the answers or descriptions.

Get add-ons for further customizations
Getting add-ons to your form is pretty simple. When you open your form, click on the three vertical dots at the top-right side of your page. Once you click it, select Get add-ons. Afterward, you can search for any add-on that you would like.
💡You can use the keyword Font to search for add-ons that customize the fonts of your form.
How do you bold text in forms app?
Making your text bold using forms.app is an extremely easy process, and it does not require any third-party add-ons. Furthermore, forms.app also allows you to customize every text within the form, and does not limit your customization options.

Make the text bold on forms.app
To make a text bold on the form that you have created with forms.app, simply select the text that you would like to customize, and hit CTRL + B to make the text bold. You can also hit CTRL + I to change the text to italics. You can use this feature on any text you want, such as questions, headers, answers, and descriptions.
Frequently asked questions about bolding text in Google Forms
Since you have learned how to make a text bold using both Google Forms and forms.app, it is now time to answer some of the frequently asked questions about bolding a text in Google Forms to leave no room for confusion and misunderstandings.
Yes, you can. To format the font in Google Forms, click on the palette icon at the top right of the page. From there, you can choose any text style for your headers, questions, and texts. You can also choose individual text styles for each section and change the font sizes.
You can also bold, italicize, underline, or add links to your texts by clicking on the question or section you would like to change, selecting the text you want to customize, and selecting any option just below the text. You can also remove the formatting by clicking on the icon that looks like a “T” with a line through it.
Unfortunately, Google Forms does not offer any built-in option to highlight the texts within the form. To achieve this, you have to use add-ons or third-party services.
To make a text bold, simply click on the question or the section you want, select the part of the text that you would like to bold, and click on the “B” icon just below the text. Unfortunately, Google Forms does not allow you to change the format of descriptions or answer options. You can only change the format of questions and headers.
The code for bold text within HTML is <strong> or <b>. You can use both of these tags to make the text inside them bold.
Final words
In summary, knowing the value of text formats is essential, especially if you are designing something that relies heavily on writing, such as a post on a social media platform, a blog post, or a Google Forms form. That is why knowing how to bold a text using Google Forms is a useful skill. Furthermore, knowing how to use bold text also allows you to control where to grab attention within your writing.
In this article, we have discussed the importance of bold text, how to bold a Google Forms text, a better way to change the format of your text, and creating better forms with better engagement with forms.app. We have also answered frequently asked questions about bolding text in Google Forms. Try using both platforms and see the vast difference in customization options for yourself.
forms.app, your free form builder
- Unlimited views
- Unlimited questions
- Unlimited notifications