- Formulaire de Demande
- Formulaires de Réservation Préalable
- Formulaires de Consentement
- Formulaires de Contact
- Formulaires de Don
- Formulaires D'évaluation
- Formulaires D'inscription à un événement
- Formulaires de Commentaires
- Formulaires de Demande D'emploi
- Formulaires de Téléchargement de Fichiers
- Formulaires D'adhésion
- Formulaires de Commande
- Formulaires de Paiement
- Formulaires D'enregistrement
- Formulaires de Rapport
- Formulaires de Demande
- Formulaires D'inscription
- Formulaires D'abonnement
- Formulaires de Accord
- Formulaires de Plainte
- Voir toutes les catégories de Formulaires
- Formulaires de Quiz
- Formulaire de Sondage
Dites-nous simplement et obtenez un modèle personnalisé gratuitement.
Créer avec l'IAModèles de Formulaire de Contact En Ligne Gratuits
Les formulaires de contact sont le meilleur moyen de recueillir des demandes et de recevoir des questions des visiteurs de votre site Web ou de rester en contact avec toute personne qui a quelque chose à vous dire. Découvrez le formulaire de contact de forms.app pour les sites Web et intégrez-le à votre site Web sans avoir besoin de coder une seule ligne. Vous pouvez également modifier la conception de votre formulaire et ajuster facilement les paramètres généraux du formulaire. Tous les modèles sont entièrement gratuits.
66 modèles sont répertoriés dans cette catégorie

Modèle de Formulaire de Contact
La communication joue un rôle crucial dans chaque entreprise, organisation ou projet. Ainsi, permettre aux gens de vous contacter facilement via un formulaire de contact en ligne apportera de nombreux avantages pour tout le monde. De plus, vous pouvez avoir toutes ces opportunités en quelques minutes grâce au modèle de formulaire de contact gratuit de forms.app. Commencez dès maintenant et profitez de la réception de messages en toute sécurité!
Formulaire de Demande de Assistance Technique
Le formulaire de demande de service d'assistance est un document où les gens peuvent partager ce qu'ils voient de mal avec une entreprise, un site web, ou ce dont ils ont besoin d'aide. Après avoir rempli leurs coordonnées, ils peuvent également trier leurs demandes. Créez votre propre formulaire dès maintenant en utilisant le modèle de formulaire de demande de service d'assistance!
Modèle de Formulaire de Contact de Site Web
Les formulaires de contact du site Web aident vos téléspectateurs et vos clients à vous contacter facilement et rapidement. Avec les formulaires de contact, vous pouvez savoir ce que veulent vos clients et améliorer votre entreprise. Sélectionnez le modèle de formulaire de contact de site Web gratuit de forms.app et créez le formulaire de contact parfait pour votre site Web !
Modèle de Formulaire de Contact de Urgence
Le plus souvent, les contacts d'urgence peuvent sauver des vies dans des situations dangereuses ou des activités aventureuses. Que vous organisiez une simple visite ou d'autres activités de groupe, il y a plus que ce que vous pouvez faire, à part être prudent. En ouvrant ce modèle de formulaire de contact d'urgence entièrement gratuit, vous pouvez créer vos formulaires sans effort. Utilisez un formulaire de contact d'urgence en ligne et n'ayez aucun regret !
Modèle de Enquete de Contact
Un formulaire de prise de contact vous permet d'avoir des nouvelles de vos clients de manière plus simple et efficace. En intégrant un formulaire de contact dans votre site Web, les gens pourront vous contacter directement sur le site Web. Le modèle de formulaire de contact gratuit de forms.app vous permettra de démarrer rapidement et vous fournira une meilleure méthode de contact !
Modèle de Formulaire de Contact D'hôtel
Créez un formulaire de contact d'hôtel en ligne à l'aide de ce modèle de formulaire simple, laissez vos clients vous contacter concernant les services hôteliers, le processus de réservation en ligne et les informations de réservation. C'est entièrement gratuit et vous personnalisez ce formulaire sans perdre de temps ni écrire de code.
Modèle de Formulaire de Contact de Restauration
Un formulaire de contact traiteur vous aidera à entrer en contact avec des clients potentiels et à recevoir des commandes de restauration en ligne. Vos clients potentiels entreront certains détails, tels que la date et le lieu de l'événement, et demanderont un prix pour vos services de restauration. Ensuite, vous pouvez les contacter via les informations de contact qu'ils ont fournies et les informer de vos conditions.
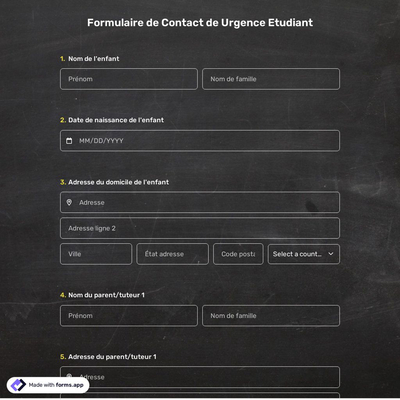
Modèle de Formulaire de Contact de Urgence Etudiant
Un formulaire de contact d'urgence étudiant est un document permettant de recueillir les coordonnées des parents ou tuteurs. Grâce à un formulaire d'information d'urgence, les enseignants ou autres personnels scolaires peuvent facilement trouver les coordonnées en cas d'urgence. Utilisez le modèle de formulaire de contact d'urgence pour les étudiants de forms.app pour commencer rapidement.
Modèle de Formulaire de Contact Client
Vous pouvez utiliser ce modèle de formulaire de contact client afin de collecter les informations de contact, les demandes de service et les commentaires de vos clients. Un formulaire de contact client bien créé laissera toujours une bonne impression aux yeux de vos clients et le faire sans avoir besoin de coder sur forms.app se sentira encore mieux !
Modèle de Enquete de Contact Immobilier
Si vous avez une entreprise immobilière et cherchez un moyen plus simple de contacter les clients, un formulaire de contact immobilier devrait être votre choix. Avec le modèle de formulaire de contact immobilier de forms.app, vous pouvez collecter des informations sur les clients n'importe où et à tout moment !
Formulaire de Contact des Employés
Si vous êtes employé, vous devez donner les noms de votre famille et leurs numéros de contact en cas d'urgence ou de besoin. En utilisant un modèle de formulaire de contact pour employés, vous pouvez rapidement créer votre propre formulaire sans avoir à écrire une seule ligne de code.
Formulaire de Contact pour les Parents
Si vous êtes enseignant ou directeur d'école, vous aurez besoin de ce formulaire. C'est la plus grande raison pour laquelle les enfants peuvent avoir besoin d'un adulte qui sera un parent ou un tuteur légal en cas de maladie ou de blessure. Vous pouvez utiliser un modèle de formulaire de contact pour parents si vous souhaitez préparer votre formulaire sans connaissances en codage.
Formulaire de Contact de le Église
Avec le formulaire de contact d'église, vous pouvez obtenir des informations telles que le numéro de téléphone, le nom et le prénom, et l'adresse e-mail. Avec le modèle de formulaire de contact d'église, vous pouvez facilement intégrer votre formulaire sur votre site Web d'église et n'avez pas à écrire une seule ligne de code.
Formulaire de Demande de Contact
Vous pouvez intégrer le formulaire de demande de contact sur votre site web et collecter des informations auprès des visiteurs. Il s'agit d'un formulaire où les visiteurs ayant des problèmes avec un sujet ou souhaitant simplement poser des questions peuvent également partager leurs coordonnées. Créez votre propre formulaire en utilisant le modèle de formulaire de demande de contact dès maintenant !
Formulaire de Contact Dentaire
Un formulaire de contact de dentisterie est un formulaire utilisé par les dentistes pour obtenir les informations de leurs patients. En intégrant ce formulaire sur leur site web, les dentistes peuvent obtenir des informations importantes, telles que les noms et adresses e-mail de leurs patients, en peu de temps. En utilisant le modèle de formulaire de contact de dentisterie, vous pouvez créer votre propre formulaire sans avoir besoin de connaissances en code.
Formulaire de Informations de Contact du Fournisseur
Avec le formulaire d'informations de contact du vendeur, vous pouvez facilement obtenir des informations telles que le nom, le prénom, l'adresse e-mail et le numéro de téléphone des nouveaux vendeurs. Si vous voulez créer votre propre formulaire sans avoir à écrire de code, vous pouvez utiliser le modèle de formulaire d'informations de contact du vendeur.
Formulaire de Contact Conforme au RGPD
Si votre entreprise est basée dans l'UE et que vous collectez des données personnelles, votre formulaire doit être conforme au RGPD. Mais qu'est ce que ça veut dire? Cela signifie que vous devez informer vos répondants et obtenir leur consentement explicite tout en obtenant leurs informations personnelles. Ne vous inquiétez pas, nous vous proposons un modèle de formulaire de contact gratuit conforme au RGPD. En utilisant cet exemple et en le modifiant en fonction de vos objectifs et de vos besoins, vous pouvez facilement collecter des données utilisateur sans aucun problème.
Formulaire de Contact du Site Web Notion
Vous cherchez un moyen de créer un formulaire de contact pour votre site Notion ? Ce modèle de formulaire de contact gratuit vous aidera à construire votre propre formulaire et à l'intégrer sur une page Notion. Le processus est facile et ne prend que quelques minutes.
Formulaire de Contact pour Salon du Mariage
Un formulaire de contact pour salon de mariage est généralement utilisé par les futurs mariés qui préparent leur mariage. Il contient des détails tels que les idées d'organisation, les informations de contact et l'adresse du lieu de mariage. En utilisant le modèle de formulaire de contact pour salon de mariage, vous pouvez créer votre propre formulaire sans perdre de temps.
Modèle de Formulaire de Demande de Location
Que vous soyez propriétaire ou agent immobilier, vous pouvez créer un formulaire de demande de location sur forms.app et trouver de nouveaux locataires qui correspondent à vos besoins. Il ne nécessite pas de codage et est totalement GRATUIT. Vous pouvez commencer avec notre modèle générique et personnaliser ses champs, sa conception et ses options en fonction de vos besoins.
Modèle de Formulaire de Consultation Client
Les formulaires de consultation client vous permettent de collecter les informations personnelles de vos clients avant le rendez-vous. Avec un formulaire de consultation, vous pouvez décider si le client convient au rendez-vous et avoir suffisamment de temps pour vous préparer. Sélectionnez le modèle de formulaire de consultation client gratuit de forms.app et créez votre formulaire facilement et rapidement.
Modèle de Formulaire de Demande de Vente
Un formulaire de demande de vente aide les gens à poser des questions sur votre produit ou vos services et à en savoir plus sur votre entreprise. En plus des publicités, les demandes de renseignements sur les ventes peuvent également être utilisées pour générer des prospects. Un modèle de formulaire de demande de vente en ligne vous aidera à créer votre formulaire de demande facilement et sans effort!
Modèle de Formulaire de Plainte
Une entreprise veut toujours connaître une plainte avant qu'elle ne soit rendue publique. Dans de tels cas, les commentaires des clients revêtent une grande importance pour améliorer le service client et la satisfaction client. Vous pouvez rendre ce processus encore plus facile avec le modèle de formulaire de plainte en ligne gratuit de forms.app. Il est entièrement GRATUIT et ne nécessite aucune connaissance en codage.
Modèle de Formulaire de Génération de Leads
La génération de leads est une étape importante pour atteindre des objectifs marketing élevés. En créant un excellent formulaire de génération de prospects en ligne, vous pouvez obtenir des prospects de qualité en très peu de temps. forms.app vous propose un modèle de formulaire de génération de leads entièrement gratuit pour vous aider à créer votre formulaire en ligne plus rapidement et plus facilement. Commencez dès maintenant et maîtrisez vos compétences en marketing par e-mail!
Modèle de Formulaire de Contact de Urgence pour les Employés
Un formulaire de contact d'urgence pour les employés contient toutes les informations de santé nécessaires et les coordonnées d'un employé à utiliser en cas d'urgence. Grâce aux formulaires de contact d'urgence, les employeurs peuvent contacter la bonne personne et prévenir les problèmes de santé. Sélectionnez le modèle gratuit de forms.app et créez votre formulaire de contact d'urgence imprimable pour les employés.
Formulaire Rapport de Police
Les modèles de rapport de police sont des rapports en ligne utilisés pour signaler un événement ou une situation non urgente au service de police. Vous pouvez commencer à utiliser le formulaire de rapport d'incident de forms.app en commençant par le modèle et en le personnalisant, ou en créant un nouveau formulaire. De plus, vous n'avez besoin d'aucune connaissance en codage pour cela!
Formulaire des Information sur le Employé
Il est assez difficile et coûteux d'enregistrer régulièrement les informations personnelles des employés avec des méthodes traditionnelles. Imaginez créer un dossier pour ce faire. Des dizaines de paperasse, de la confusion et une perte de temps… Rien de tout cela n'est nécessaire. forms.app vous offre le moyen le plus pratique d'utiliser un modèle de formulaire et de créer un formulaire à partir de zéro. Commencez à utiliser le modèle de formulaire d'informations sur les employés dès maintenant et rationalisez votre travail.
Formulaire de Demande de Liste Blanche
Si vous envisagez de démarrer un nouveau projet ou de créer une nouvelle collection NFT, un formulaire de demande de liste blanche est une excellente chose que vous recherchez. En créant simplement un formulaire en ligne, vous pouvez collecter des candidatures, les examiner et contacter celles qui conviennent par la suite. Ce qui est plus cool, c'est que le modèle de formulaire de demande de liste blanche gratuit de forms.app comprendra des questions standard et vous aidera dans le processus de création de formulaire.
Formulaire de Recommandation des Employé
Les références sont un moyen de trouver de nouveaux employés potentiels, suggérés par les employés actuels. Cela se fait généralement en soumettant un formulaire aux services des relations humaines. Utilisez dès maintenant notre modèle de formulaire de recommandation d'employés en ligne et collectez facilement des recommandations de candidats auprès de vos employés!
Formulaire de Demande de Parrainage
La recherche et la sélection de partenaires prometteurs pour les soutenir dans leurs aspirations commerciales ou leurs objectifs généraux jouent un rôle énorme dans le parrainage. Vous devez trouver des candidats de premier plan, les évaluer et ne choisir que les meilleurs pour vos intérêts. Et maintenant, vous pouvez y parvenir facilement et sans aucun effort grâce au superbe modèle de formulaire de demande de parrainage de forms.app.Formulaires de contact HTML gratuits
Le codage d'un formulaire de contact est long et compliqué. Vous devrez peut-être passer des heures assis sur une chaise et coder des lignes HTML et CSS après des lignes. Cependant, avec l'expérience de création de formulaires par glisser-déposer de form.app, vous pouvez créer des formulaires hautement fonctionnels en quelques minutes seulement.
Après avoir terminé la création de votre formulaire, il ne vous faudra que quelques minutes pour personnaliser son design en fonction de votre sens de l'esthétique. Vous pouvez également personnaliser la conception de votre formulaire de contact en fonction de votre conception Web et de vos schémas de couleurs.
Que sont les formulaires de contact simples?
Les formulaires de contact en ligne sont un moyen de collecter des informations sur les visiteurs et de communiquer rapidement. Disons que vous possédez un site Web sur lequel vous vendez des produits ou des services. Parfois, des questions sans réponse dans le contenu de votre site Web peuvent venir à l'esprit de vos visiteurs. Dans de tels cas, vous pouvez leur demander de vous envoyer des e-mails.
Lorsque vos visiteurs peuvent simplement vous envoyer un e-mail et vous envoyer un message, il peut ne pas être possible de poser certaines questions et de collecter des détails sur leurs questions. Vous pouvez améliorer votre page de contact en ayant un formulaire de contact avec différents champs tels que nom complet, liste déroulante, adresse e-mail et reCAPTCHA afin de collecter les coordonnées de votre visiteur contactant.
Comment créer un formulaire de contact responsive?
Il n'y a que quelques étapes pour créer votre propre formulaire de contact mobile et l'intégrer sur votre site Web. Ici, ils sont expliqués simplement:
- Choisissez l'un de nos modèles de formulaire de contact prêts à l'emploi et cliquez sur le bouton « Utiliser le modèle » pour créer votre propre formulaire en quelques secondes.
- Personnalisez ou ajoutez des champs de formulaire, modifiez les paramètres de conception de votre formulaire et ajustez les paramètres de formulaire tels que les options de notification comme vous le souhaitez.
- Accédez à vos paramètres de partage de formulaire et générez un code d'intégration. Après cela, vous pouvez copier ce code et le coller dans le code HTML de votre site Web.
Vous êtes maintenant prêt et vous pouvez commencer à recueillir les demandes des visiteurs de votre site Web ! De plus, vous pouvez intégrer votre formulaire aux applications CRM ou Support Desk via Zapier et générer des leads ou des tickets à chaque fois que quelqu'un remplit votre formulaire.
Voir plus d'exemples de formulaire de contact
form.app a plus de 10 types différents de formulaires de contact avec différents modèles. Vous pouvez soit commencer par créer un formulaire à partir de zéro, soit commencer par l'un d'entre eux et le personnaliser plus tard en fonction de vos besoins. Vous pouvez facilement ajouter différents types de champs de formulaire tels que la liste déroulante, la sélection unique et le téléchargement de fichiers.