- Popular Forms
- Application Forms
- Booking Forms
- Consent Forms
- Contact Forms
- Donation Forms
- Evaluation Forms
- Event Registration Forms
- Feedback Forms
- Job Application Forms
- File Upload Forms
- Membership Forms
- Order Forms
- Payment Forms
- Registration Forms
- Report Forms
- Request Forms
- Sign-up Forms
- Subscription Forms
- Agreement Forms
- Complaint Forms
- See all Forms categories
- Quizzes
- Polls & Questionnaires
Contact Forms
Contact forms are the best way to collect inquiries and receive questions from your website visitors or stay in touch with anyone that has something to tell you. Discover forms.app’s contact form for websites and embed it in your website without needing to code a single line. You can also change your form design and adjust general form settings with ease. All the templates are completely FREE.
74 templates are listed in this category

Courier Quote Form
Want to get better information and give on-point price quotes? forms.app provides you with a courier quote form template that you can customize and share across all channels. Open the template to start creating a custom quote form and expand your reach.
Transportation Quote Form
Is getting information to give a price quote for your transportation service a time-consuming process? forms.app’s transportation quote form template comes with targeted questions and can be customized according to your needs. Click the "Use Template" button and share the form to get started right away.
Church Ministry Budget Request Form
The Church Ministry can use an online form to collect request fundings for activities and programs within the church. This allows ministries to collect a detailed budget proposal and clearly communicate their requests. Use the free church ministry budget request form template to create your online form today!
FOIA Request Form
Journalistic organizations or citizens use a FOIA (Freedom Of Information Act) request form to request information from public institutions. This free FOIA request form template lets you quickly gather the necessary information. Click the “Use Template” and start using it.
Expense Claim Form
Do you want to facilitate demand collection from customers for your insurance company? Then you can use forms.app. With this free online tool, you can create an expense claim form according to your needs. Just click the “Use Template” button below and start right now.
Request to Inspect a Copy of Clinical Record Form
Check out this request to inspect a copy of clinical record form template to quickly create your form and collect requests online for free. You can create your request to inspect a copy of clinical record form in minutes with no coding. To start now, click the ‘’Use Template’’ button.
Request to Amend Protected Health Information
Make your gathering data process easy with forms.app. Open this request to amend the protected health information template and quickly collect the patient documents and information. Share it online by choosing one of the various options and track your outcomes. Click the “Use Template” button and start creating your form.
Request for Restriction of Use and Disclosure of PHI
Are you seeking a tool to gather, organize and track your healthcare requests? This request for restriction of use and disclosure of PHI template will help you to create your own form. Open this ready-made template, use it as a base for your own form, make customizations, and share it with your target audience. Click the ‘’Use Template’’ button to get started!
Request for Confidential Communications Form
Your company needs a good form to collect information and request from those who want to communicate under confidentiality. If you request confidential communications, you need a specific form for your preferences. To get one, you can simply start creating yours by clicking the “Use Template” button below.
Travel Agency Registration Form
If you run a travel agency or help people with their travel plans, an online form makes it easier to get in touch with our customers. Help your clients with their travel plans and organize their events with a travel agency registration form. Use our free travel agency registration form template to create your online form!
Training Registration Form
Trainers use a training registration form to plan training sessions and gather information from people. Customize this free training registration form with colorful themes, and add your brand logo. Just click the “Use Template” button and get started.
Courier Registration Form
Expand your mobility operations with a fresh batch of couriers to join your organization. Use a courier registration form to collect information from them before recruiting the most suitable candidates for your organization. Start with forms.app’s courier registration form template now and craft your own form within moments!
Vendor Registration Form
As an event planner, you can use this free vendor registration form to collect the vendor’s contact details. Customize this easy-to-use vendor registration form with dozens of attractive themes. Moreover, you can change the questions or add new ones according to your needs. After finishing all settings, you can start using it.
Sports Registration Form
As a manager or coach of a sports team, use this free sports registration form to quickly gather individuals' contact information, personal information, and payment information. Customize this free sports registration form with dozens of compelling themes. Just click the “Use Template” button and start using it.
VAT Registration Form
Whether you are a government employee or an accountant collecting information from your clients, this free VAT registration form is for you. You can quickly collect necessary information about VAT from businesses and individuals. Open this form and edit the theme or change the questions depending on your needs. You can create your VAT registration form with just a few clicks on forms.app.
Claim Information Form
Insurance companies can use an online form to collect the necessary information from people who wish to make a claim. Healthcare providers and law firms can also use this form. Use the free claim information form template to create your own form today!
Proposal Request Form
You can use this free proposal request form template to collect collaboration offers. You can edit the design to this easy-to-use form and create your own. Change the questions and add new ones according to your needs. Just click the ‘‘Use Template’’ button and get started.
Delivery Request Form
Using an online delivery request form is a super easy way of collecting online requests for your company. If you need basic data of the customer for the delivery, you can create a delivery request form by using forms.app. You can make your company’s job easier by just clicking the “Use Template” button below!
Project Enquiry Form
Would you like to get more detailed information about your projects? By using the project inquiry form template, you can learn from your customers what you want to know about the project. Use forms.app to create forms without the need for coding knowledge!
Football Pool Entry Form
Use an online form to measure the football knowledge levels of fans and get predictions for upcoming match results. This online form will allow you to collect personal information from participants and automatically calculate the results to show the winner. Use the free football pool entry form template to create your customized form!
Audition Form
Use an online form to collect information from people to be cast in productions such as films or television programs. Use this form to collect the information you need to identify suitable people in minutes. Create your registration form today with the free audition form template!
Twitch Team Application Form
Are you looking for team members to stream together on Twitch? You can find your team members and start a Twitch team for your channel by using our Twitch team application form template to create your own form here and partner with other streamers.
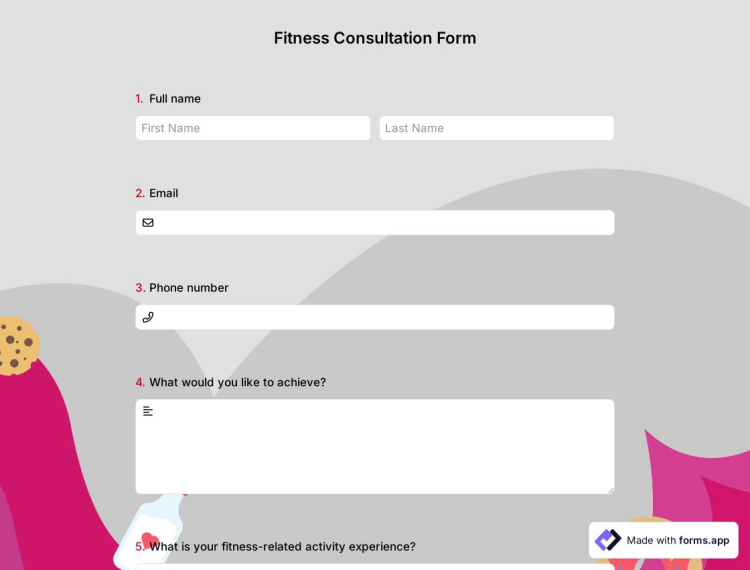
Fitness Consultation Form
Do you have a fitness center and want to find out your customers' personal information quickly? Thanks to the fitness consultation form template, you can create your own form without any coding knowledge. You can start customizing your forms by registering with forms.app!
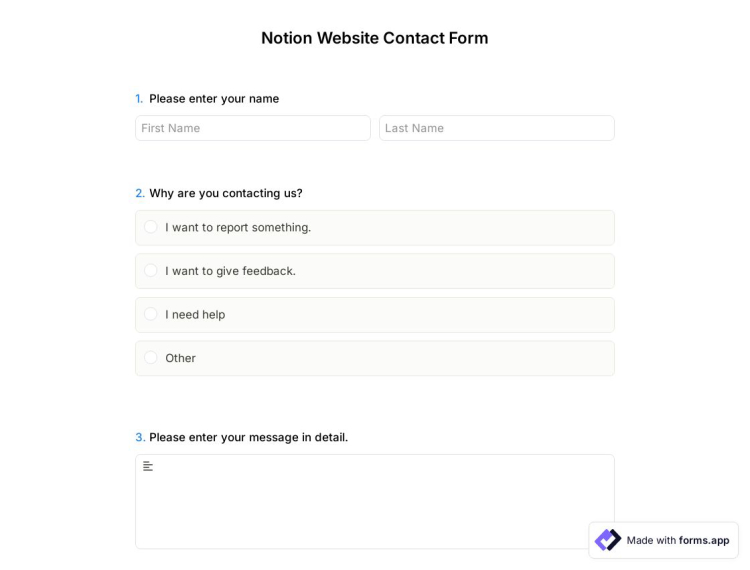
Notion Website Contact Form
Are you looking for a way to create a contact form for your Notion website? This free contact form template will help you build your own get in touch form and embed it a Notion page. The whole process is easy and takes only a few minutes.
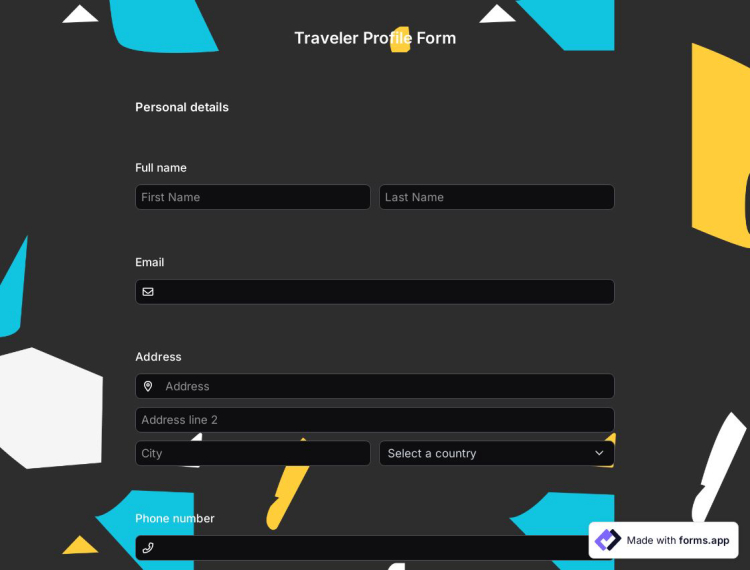
Traveler Profile Form
A traveler profile form template is a form used by businesses to gather information about their employees who are traveling for work. Businesses can use this type of form to get employees information about travel preferences and, if necessary, every medical requirement. You can use forms.app to create your traveler profile form for free.
Interior Design Questionnaire
Interior designers may ask customers questions about their preferences, needs, and budgets using an interior design questionnaire template. It comprises inquiries regarding design, hues, materials, the function and use of the room, the budget and schedule, and any unique requirements or difficulties.
Estate Planning Questionnaire
It is important for your convenience to create an estate planning questionnaire to collect information about potential clients' assets and debts. Use the free estate planning questionnaire template to create an estate plan, customize it according to your needs, and collect the necessary information!
Beginning of the Year Student Questionnaire
It can be great to start the new year by collecting information from your students. Use the beginning of the year student questionnaire to get to know and understand your students better. Try forms.app experience completely free of charge!
Animation Questionnaire
Use the animation questionnaire template to ensure the animation project meets the client's needs and expectations. And feel free to customize this template to fit the needs of your own business and gather animation requests!
Web Design Questionnaire
Identifying needs and preferences about the website helps the web design team to determine the roadmap. Use forms.app's free questionnaire template for your customers' specific wants and needs, and create your survey professionally!Frequently asked questions about Contact Forms?
Creating online forms and surveys is much easier than ever before. Without needing to code a single line, you can simply create forms or surveys and customize its fields, design, and general options with just a few clicks through forms.app’s intuitive form builder interface. After that, you can share using one or more of many sharing options and start collecting responses immediately.
Powerful features:
- Conditional logic
- Create forms with ease
- Calculator for exams and quote forms
- Geolocation restriction
- Real-time data
- Detailed design customization
Forms and surveys that are created on forms.app can be easily integrated with many third-party applications via Zapier. You can integrate with more than 500 third-party applications such as Slack, MailChimp, and Pipedrive. For example, you can create contacts on MailChimp and send notifications to a specific Slack channel per submission you received through your forms.
It is alright if you don’t want to put in more time to create a form from scratch. Jumpstart with one of many ready-to-use templates and get to the work of collecting responses without bothering yourself at all. If you would like to, you can customize your template’s form fields, design and adjust general form settings.
You can share your forms in any way you like. If you want to share your form and collect responses through your form’s unique link, you can simply adjust privacy settings and copy-paste your form link anywhere. And if you would like to embed your form in your website, you can easily copy and paste embed code in your website HTML.
On forms.app, you can customize your form’s theme and design elements in depth. Once you switch to the ‘Design’ tab after getting your form done, you will see many different design customization options. You can change your form theme by choosing your own colors or picking one of many ready-made themes.
Free HTML Contact Forms
Coding a contact form is time-consuming and complicated. You may need to spend hours sitting on a chair and coding HTML and CSS line after line. However, with forms.app, you can create highly functional forms within just a couple of minutes.
After building your form, it will take only a few minutes to customize its design to suit your sense of aesthetics. You can customize your contact form design according to your web design and color schemes.
What are simple contact forms?
Online contact forms are a way of collecting visitor information and fast communication. Let’s say you own a website selling products or services. Sometimes questions that are not answered in your website content may occur in your visitors’ minds. In such cases, you can direct them to send emails to you.
When your visitors can just email and message you, it may not be possible to ask some questions and collect details about their questions. You can improve your contact page by having a contact form with different fields such as full name, dropdown, e-mail address, and reCAPTCHA.
How to create a responsive contact form
There are only a few steps to create your own mobile responsive contact form and embed it on your website. Here they are explained simply:
- Choose one of our ready-to-use contact form templates and click on the ‘Use Template’ button to create your own form in seconds.
- Customize or add form fields, modify your form’s design settings and adjust form settings such as notification options however you like.
- Go to your form-sharing settings and generate an embed code. After that, you can copy that code and paste it into your website’s HTML.
Now you are all set, and you can start collecting inquiries from your website visitors! Plus, you can integrate your form with CRMs or Support Desk applications via Zapier and generate leads or tickets every time someone fills out your form!
See more contact form examples
forms.app has more than 10 different types of contact forms with various designs. You can either start by creating a form from scratch or start with one of them and customize it later according to your needs. You can easily add different types of form fields, such as dropdown, single selection, and file upload!