Web forms are great tools for organizations and businesses alike. They can provide you with the necessary information, and can help easier access for people in many ways. It’s even better when you have a great design to go along with it!
The first impression is the last impression
When it comes to web forms or forms in general, looks enhance efficiency. We as a species are inclined to be attracted to good looks. So, a well-made, good-looking form will prompt people to fill it. The better a form is presented, the more likely you get submissions. After all, by using a form builder such as forms.app, you can easily create a form. What matters is that you should be able to have people fill it.
Whether you use your web form as a means of getting applications or for marketing purposes, if it’s in your interest to have more people filling them, it’s a nice idea to design it properly. An online web form builder is a great way to easily create a web form and make it look good. Our app is full of great design and customization opportunities. You can easily make your form look professional or inspiring.

Why do you need a web form?
Web forms come in many shapes. You can use one as a contact form to help grow your business with an online form by getting information such as email addresses. If you know how to create a web form to collect data, you know its importance. You can use an application form, and order forms. All of these can be created with forms.app to be added to your website. People who visit your website will then have quick access to these forms. Some people might not be interested, and that’s why it’s a good idea to customize your form in such a way that attracts submissions.
No form is perfect for every situation. Depending on the purpose and the company that wants to create one, the form will have to be shaped differently. While an order form can be vibrant with all the menu items on it to perhaps get attention to your products, a contact form is better with serious tones and a professional look to give the impression that the person who fills it is taken seriously.
How to create web forms with great design
Come time for designing after laying out a skeleton, you must first consider your position. If you’re creating a signup form, chances are people don’t want to spend looking at shapes and colors but to be done with it. However, if you’re creating some sort of order form, you might be aiming to have people check out your goods. Whatever the case, we have some good practices that you can benefit from.
1 - Have people know what they are doing
It’s a good idea to inform people about the form. Especially if it’s some kind of a signup form, listing the benefits of submitting one might give people reasons to finish it.
2 - Keep the form as short as possible
A form too long will look like a hassle. Most people who come across HTML web forms do so as they wander about on the internet. They most likely didn’t seek out one to fill out. It should be as easy as possible and making it shorter sure helps.
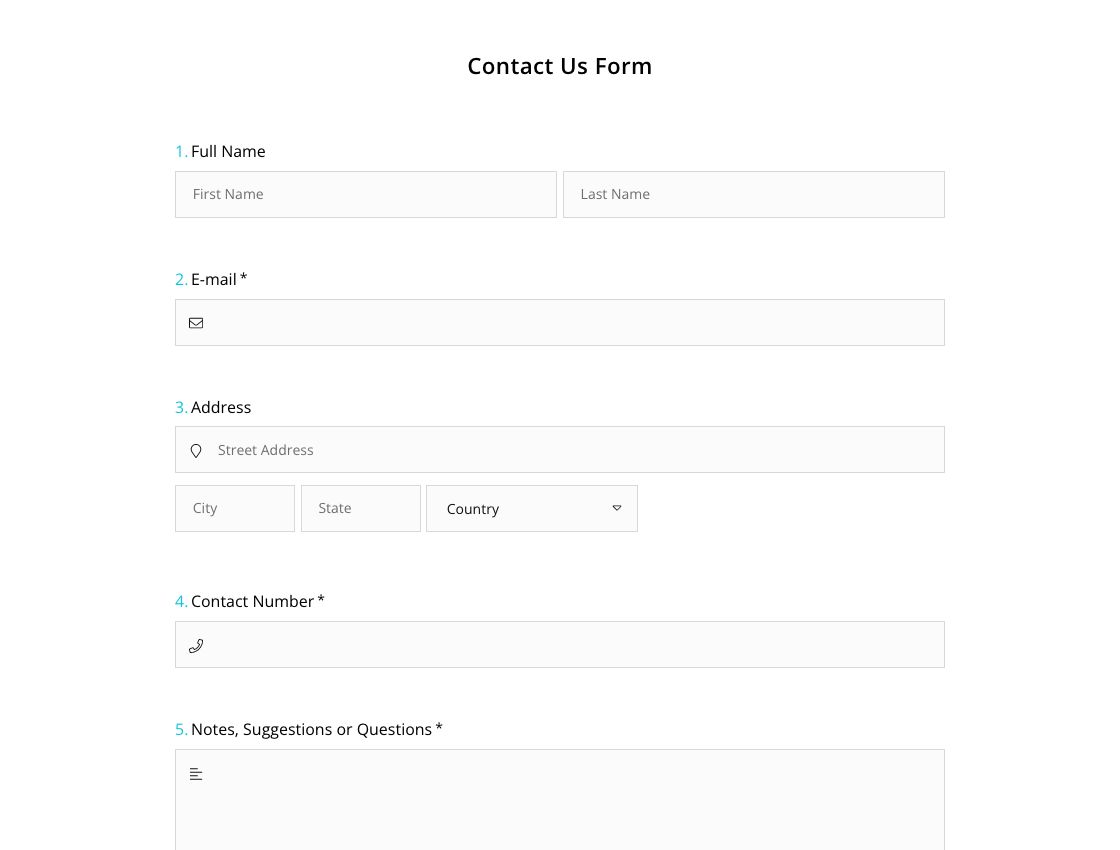
3 - Mark fields that are necessary
You may have optional fields in place. It is desirable to have the most information for businesses, no doubt, but you risk not getting any information at all. Having required fields marked might help people who want the form finished quickly.
4 - Pay attention to user experience
If you don’t have a professional to consult, look at your form as someone who just came across it. Is it easy on the eyes? Does it look bothersome? Does it overdo something? Is there anything annoying but otherwise harmless? Try to eliminate non user-friendly aspects as much as possible. This includes form design, so you can try to add your logo on your form and even change how your form looks based on your logo design and brand guidelines.
5 - Include default answers
If an expected answer is overwhelmingly common, have it selected by default. By doing that, you can save time for most people, while people who want to give a different answer can just select others.
6 - Make use of conditional logic
You can implement conditional logic to your fields with forms.app. By doing so, you will not only benefit from having a shorter form but also can deal with submissions easier.
7 - Spend some time in the “Design” tab
With our many themes, animated backgrounds, limitless customization of shapes and colors, and many more. You can create a form with any look you want. Either use a basic design with professional-looking sharp vibes or go all funky. If you know CSS, we support that too! You can customize even further!
Great web form examples to start creating your own
forms.app has great guides and form templates for you to use. Whether you want to create engaging online quizzes, or an online event registration form, you may find enough resources on our website to get you started. Down on the page, we show you examples of great free web-based forms. You can either start using one right away or build upon them.



 5 minuti di lettura
5 minuti di lettura