Forms are a necessary part of life, from school to work. Almost every organization uses them for one reason or another. Whether they're used to collect data on customer feedback, provide information about products and services, submit job applications or enroll in courses, forms play an integral role in the world around us.
Creating HTML forms is often thought of as a difficult task, and for a time it really was hard to build your own forms. However, there's no need to worry anymore since user-friendly form makers, like forms.app can help you create online forms with only a few clicks and absolutely zero coding! This post will cover how to create custom HTML forms and insert them into your web pages.
Why use an HTML form maker instead of coding them?
Coding can be a great passion for some people and it may allow you to decide on every step. However, if there is one thing that we all will agree is that coding takes time and requires pre-knowledge. For this reason, forms.app has developed the perfect features and gathered them in a user-friendly way; so that everyone may create online forms in minutes.
In addition, most free HTML form generators, including forms.app allow you to easily embed the forms into your website as iFrame. This means that people can easily submit their responses without having to leave your website. Also, this method will make sure that your page remains fast and easy to open.

Creating beautiful online forms on forms.app
Helpful tips on how to make a good HTML form with forms.app
Html forms are essentially web forms that you display on your website. But not all forms are similar - some can be difficult or frustrating to complete while others are easy and straightforward. Studies suggest that most people have recently left at least one online form unfinished and unsubmitted for some reason. On forms.app, you can keep these people by creating visually appealing forms. And it is possible to take your forms to the next level if you follow these tips as well.
- Always be clear: The best forms start by making it clear what information is needed so that people know exactly where to start filling out the form. Also, you can break down each section into small steps with clear instructions so that there's no confusion as to how the form should be completed.
- Choose the right form fields: There are many ways to collect data with web forms. But deciding the data type and user input type may help you maximize the potential of your forms. For example, choice questions are better for quick forms and having statistics, while text fields are best for collecting more detailed information.
- Make it responsive: Adapting and interacting are important parts of online forms. As a free HTML form builder, forms.app offers many features to make your forms responsive. For example, your forms can automatically adjust to the size of the screen, so that it is easy to view and complete on any device. Also, you can add conditions to the answers and show other form elements according to the responses.
- Design your HTML forms in a stylish way: Impression is nearly everything because visitors will first notice the looks. So, make sure that your forms look professional and visually attractive. You can get more leads with appealing forms and contribute to the image of your brand/organization.
It’s time to embed your web forms
After building an HTML form online, the only step left is embedding it into a web page. In order to do that, first head over to the “share” tab and select the “embed as iFrame” option. There you can adjust the form sizes and preview how it looks on other devices. Lastly, copy and paste the embed code to your website editor. That is all it takes to have your form ready on a website!
Free templates to get you started
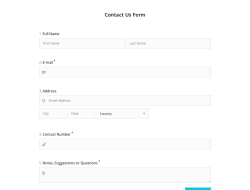
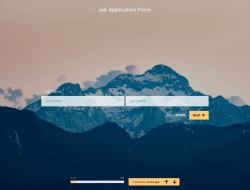
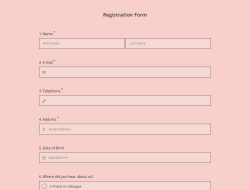
To help with the form creation process, forms.app offers a huge library of free templates and free themes. All you have to do is select a form example and edit it to create an HTML form online. So, here are some of the great form templates you can use. Create your first web form today on forms.app!
Salim is Content Marketing Manager at forms.app. Ever curious, he loves researching different topics and areas. Salim has a lifelong passion for cycling and traveling. He has expertise in content marketing, content writing, online forms, and surveys.



 3 minuti di lettura
3 minuti di lettura