Webdesign-Kundenfragebogen
Webdesign-Client-Umfragen sind eine hervorragende Möglichkeit, eine offene und effektive Kommunikation zwischen dem Kunden und dem Webdesign-Team herzustellen. Erstellen Sie Ihre Umfrage professionell mit der kostenlosen forms.app-Vorlage, um Ihre Kunden besser zu verstehen!
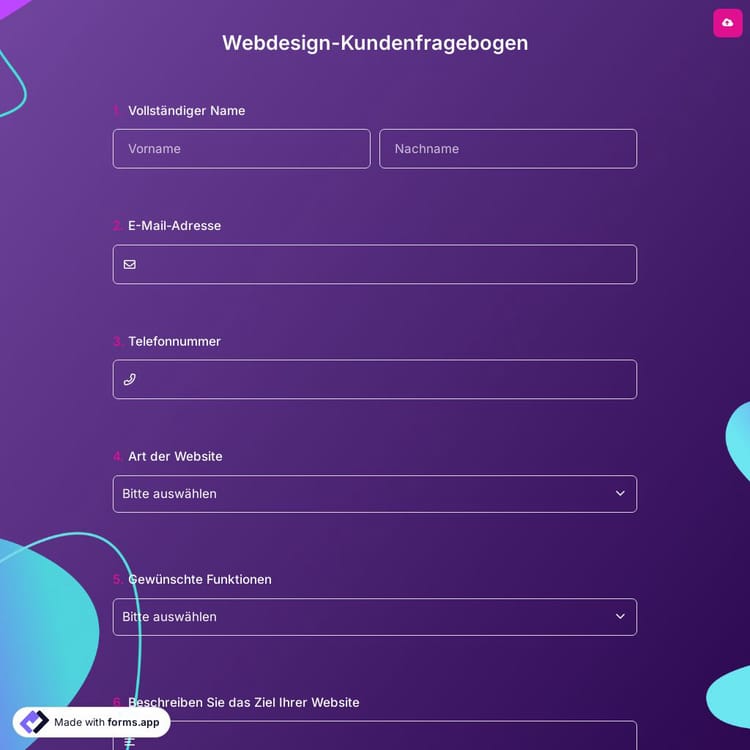
Was ist ein Webdesign-Client-Fragebogen?
Neben der Sammlung von Informationen über die Vorlieben und Anforderungen des Kunden kann ein Webdesign-Client-Fragebogen auch Fragen zum Budget des Kunden und zum Zeitplan des Projekts enthalten. Dies kann dem Webdesign-Team helfen, den Umfang des Projekts zu verstehen und sicherzustellen, dass sie eine qualitativ hochwertige Website innerhalb der Beschränkungen des Kunden liefern können.
Vorteile des Webdesign-Client-Fragebogens
Ein Webdesign-Client-Fragebogen kann sowohl für den Kunden als auch für den Designer mehrere Vorteile bieten. Es hilft dem Kunden, seine Ziele und Ziele für seine Website zu klären. Auf der anderen Seite hilft es dem Designer, die Bedürfnisse und Vorlieben des Kunden klarer zu verstehen. Dies kann dem Designer ermöglichen, eine Website zu erstellen, die besser den Zielen und Erwartungen des Kunden entspricht.
Häufig gestellte Fragen zu Webdesign-Kundenfragebogen?
Durch die Verwendung der einfachen und umfangreichen Benutzeroberfläche des Formularerstellers von forms.app können Sie mit weniger Aufwand als alles andere Online-Formulare, Umfragen und Prüfungen erstellen! Sie können schnell mit einer vorgefertigten Vorlage beginnen und diese an Ihre Bedürfnisse anpassen oder Sie können ganz von vorne beginnen und Ihr Formular mit vielen verschiedenen Arten von Formularfeldern und Anpassungsoptionen erstellen.
Leistungsstarke Funktionen:
● Bedingte Logik
● Formulare mit Leichtigkeit erstellen
● Rechner für Prüfungen und Angebotsformulare
● Geolokalisierungsbeschränkung
● Echtzeitdaten
● Detaillierte Designanpassung
Automatisierungen zwischen den von Ihnen verwendeten Tools sind von entscheidender Bedeutung, da sie Zeit sparen und eine Menge Arbeitsaufwand reduzieren. Stellen Sie sich vor, Sie müssten Daten aus Ihren Formularantworten manuell an ein anderes Tool übertragen. Das wäre langweilig und zeitraubend und würde Sie von Ihrer eigentlichen Arbeit ablenken.
forms.app lässt sich über Zapier in über 500 Anwendungen von Drittanbietern wie Asana, Slack und Pipedrive integrieren. So können Sie Ihre Arbeitsabläufe automatisieren und sich mehr auf die Bereicherung Ihres Unternehmens konzentrieren.
Lassen Sie unsere Vorlagen Besorgungen für Sie erledigen und konzentrieren Sie sich mehr auf kritische Teile Ihrer Formulare und Umfragen wie Formularfelder, Fragen und Designanpassungen. Mit über 5000 Vorlagen können Sie mit forms.app ein Formular erstellen, das Sie benötigen, und es mithilfe unseres Formularerstellers an Ihre Bedürfnisse anpassen.
Sie können Ihre Formulare beliebig teilen. Wenn Sie Ihr Formular freigeben und Antworten über den eindeutigen Link Ihres Formulars sammeln möchten, können Sie einfach die Datenschutzeinstellungen anpassen und Ihren Formularlink überall kopieren und einfügen. Und wenn Sie Ihr Formular in Ihre Website einbetten möchten, können Sie den Einbettungscode einfach kopieren und in den HTML-Code Ihrer Website einfügen.
Auf forms.app können Sie das Design und die Designelemente Ihres Formulars detailliert anpassen. Sobald Sie nach Fertigstellung Ihres Formulars zur Registerkarte "Design" wechseln, werden viele verschiedene Designanpassungsoptionen angezeigt. Sie können Ihr Formulardesign ändern, indem Sie Ihre eigenen Farben auswählen oder eines von vielen vorgefertigten Designs auswählen.
Diese webdesign-kundenfragebogen ist kostenlos und anpassbar