How to get value from URL when embedding your forms
Pre-populating your forms is possible thanks to the “get value from URL” option under field settings. If you plan to embed your forms and wonder how to use this feature, here is how:
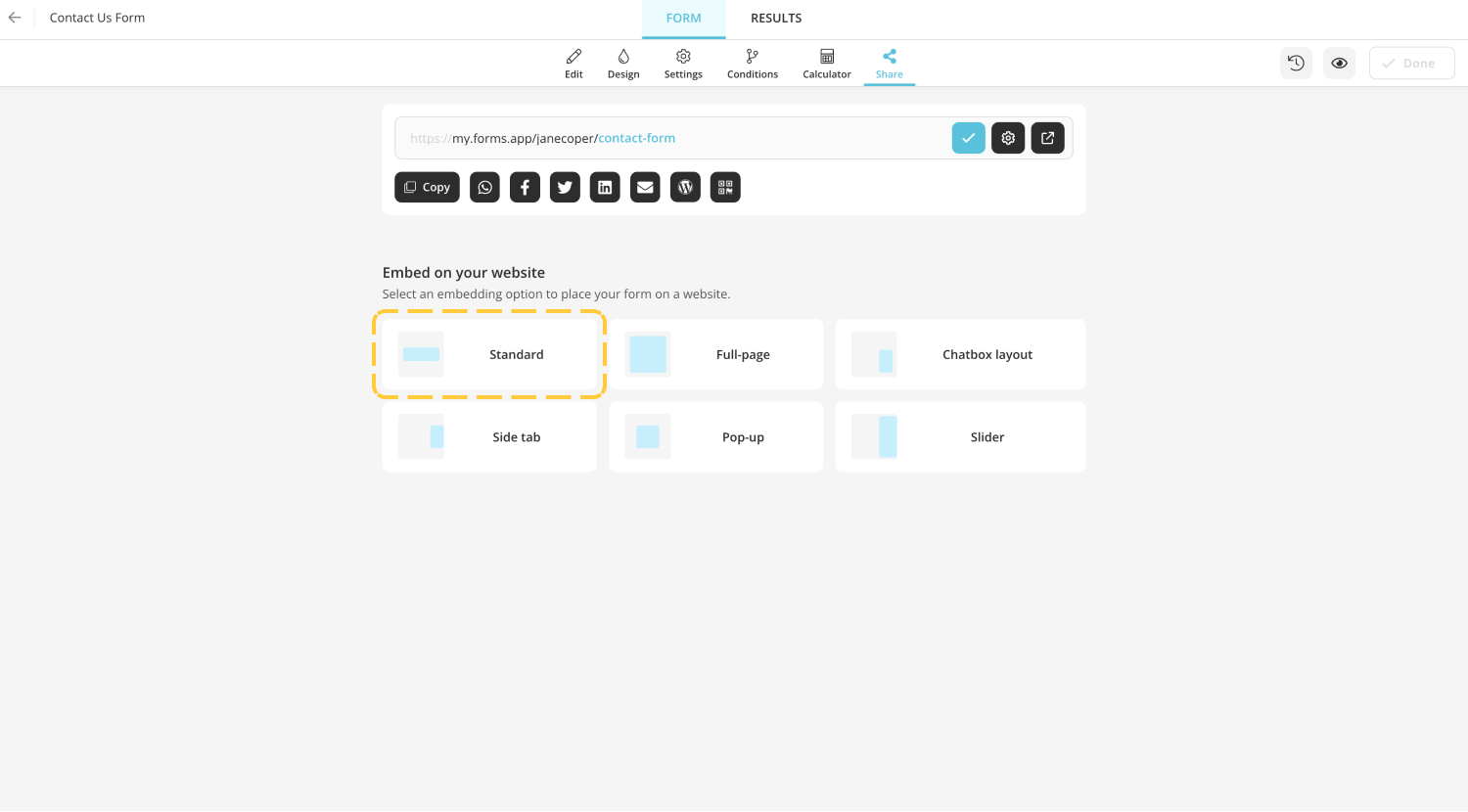
1 - Go to the “Share” page and copy the embed code of your form:

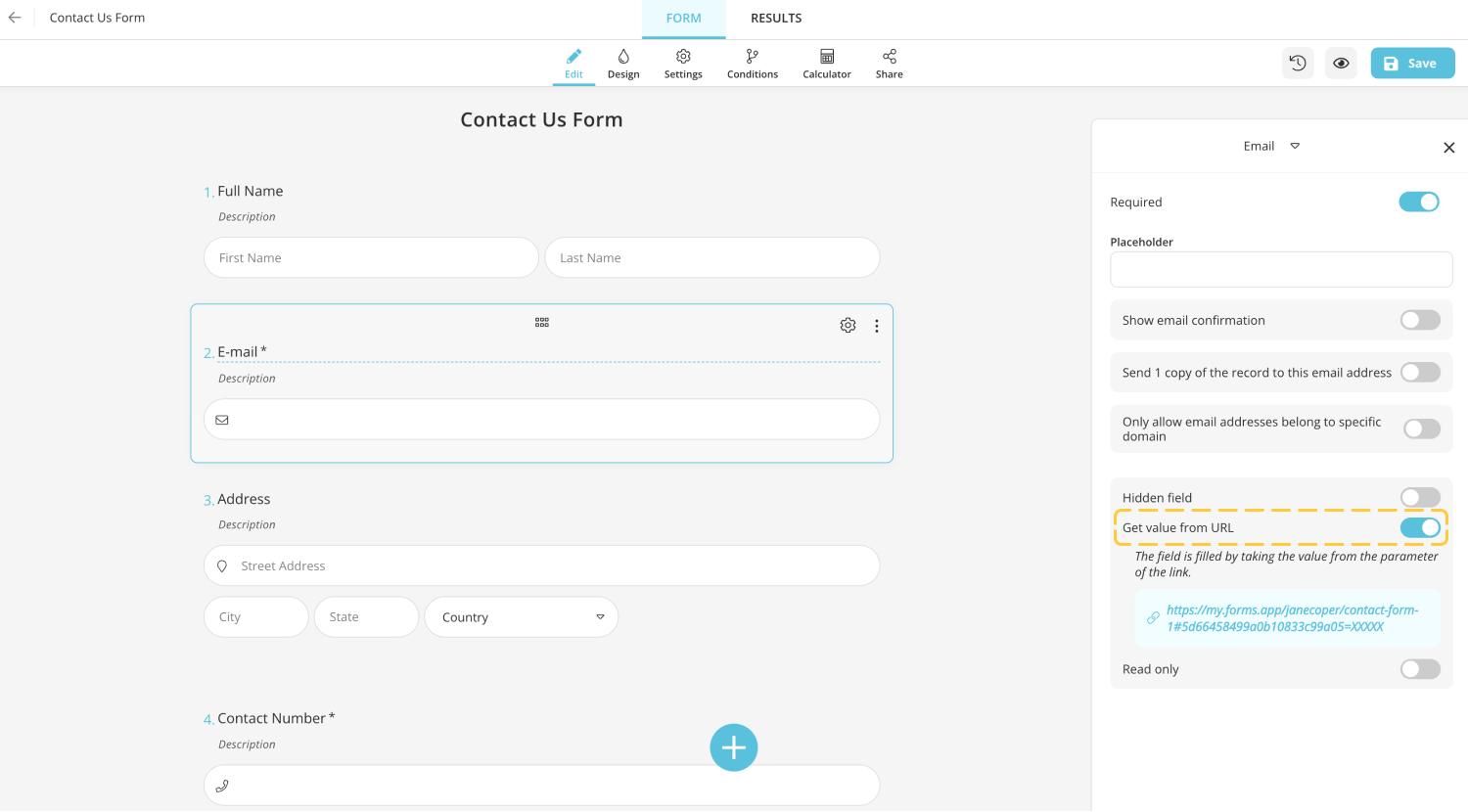
2 - Enable the “get value from URL” option:

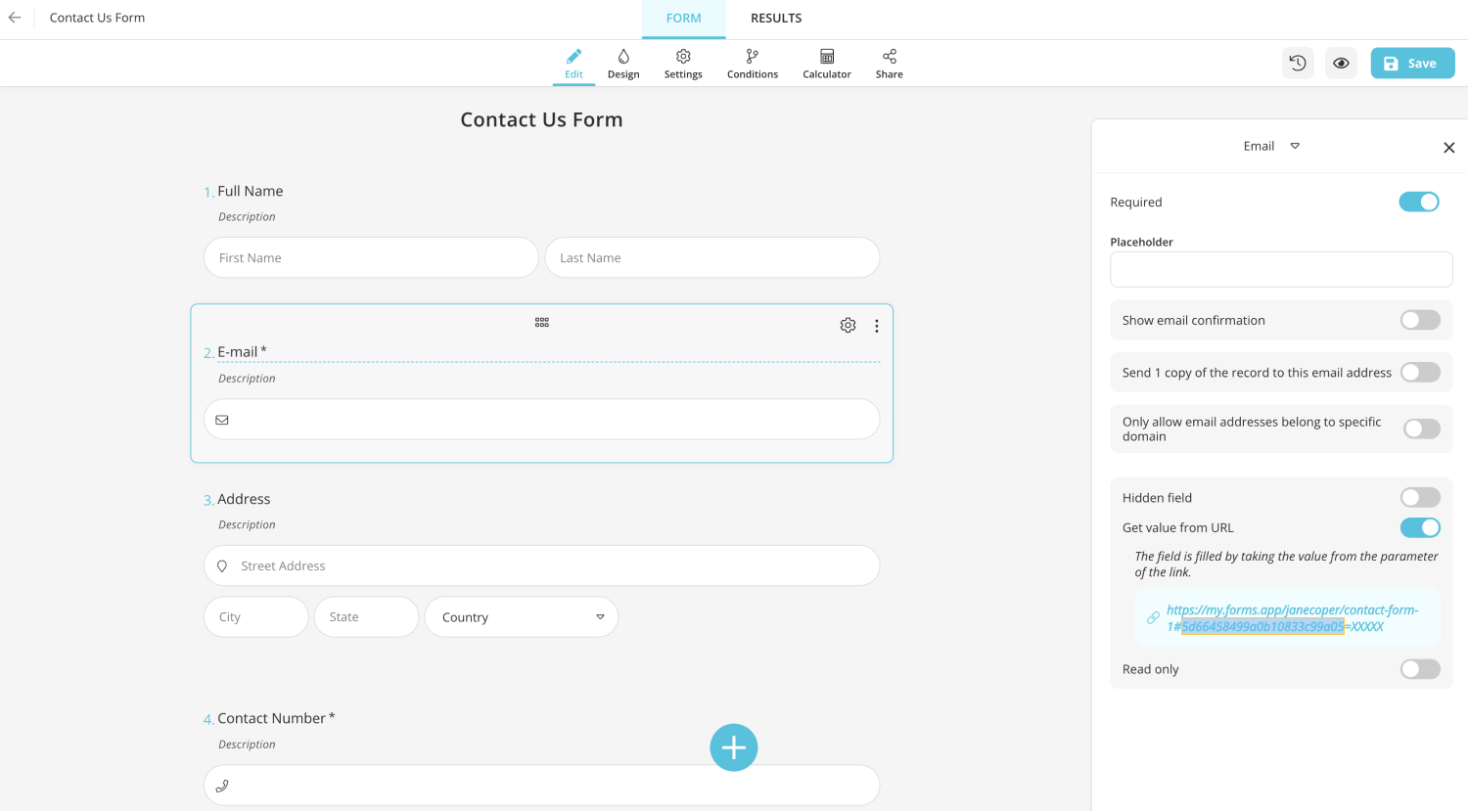
3 - Copy the code between “#” and “=”:

4 - Modify the code below by pasting the code you copied earlier and entering a value:
"answers": { "63ebad419442ad0448b9e9b6": "XXXX"}
5 - Add this code under "height" and copy it. Your embed code should look like this:
<div formsappId="640766432fde613d93222a7e"></div> <script src="https://forms.app/static/embed.js" type="text/javascript"></script> <script> var formsappForm = new formsapp('640766432fde613d93222a7e', 'standard', { "width": "100vw", "height": "600px", "answers": { "63ebad419442ad0448b9e9b6": "XXXX" } }) </script>
Now you can prepopulate your forms when embedding them on a web page. This opens up whole new possibilities for you. For example, you can fetch a user name, email address, or full name to show in your forms by using a special script for your website.