How to share your form on WordPress?
Publishing your form on a WordPress website is a fairly simple process. You can easily share your forms with two methods.
Embedding as Iframe:
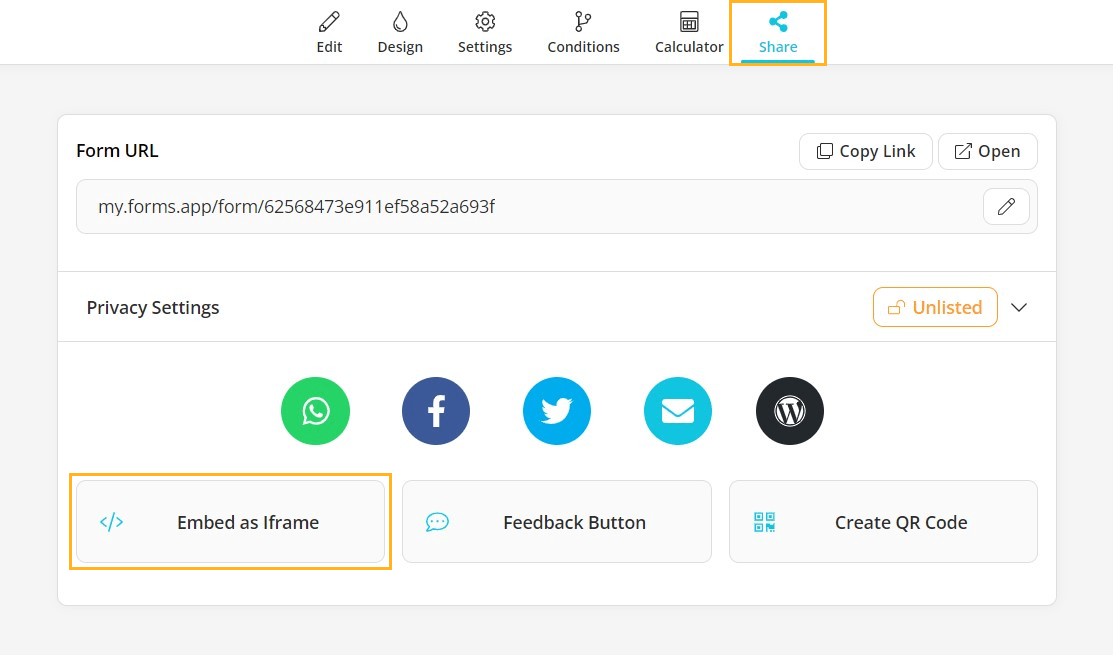
1- Head over to the Share page and select the Embed as Iframe option:

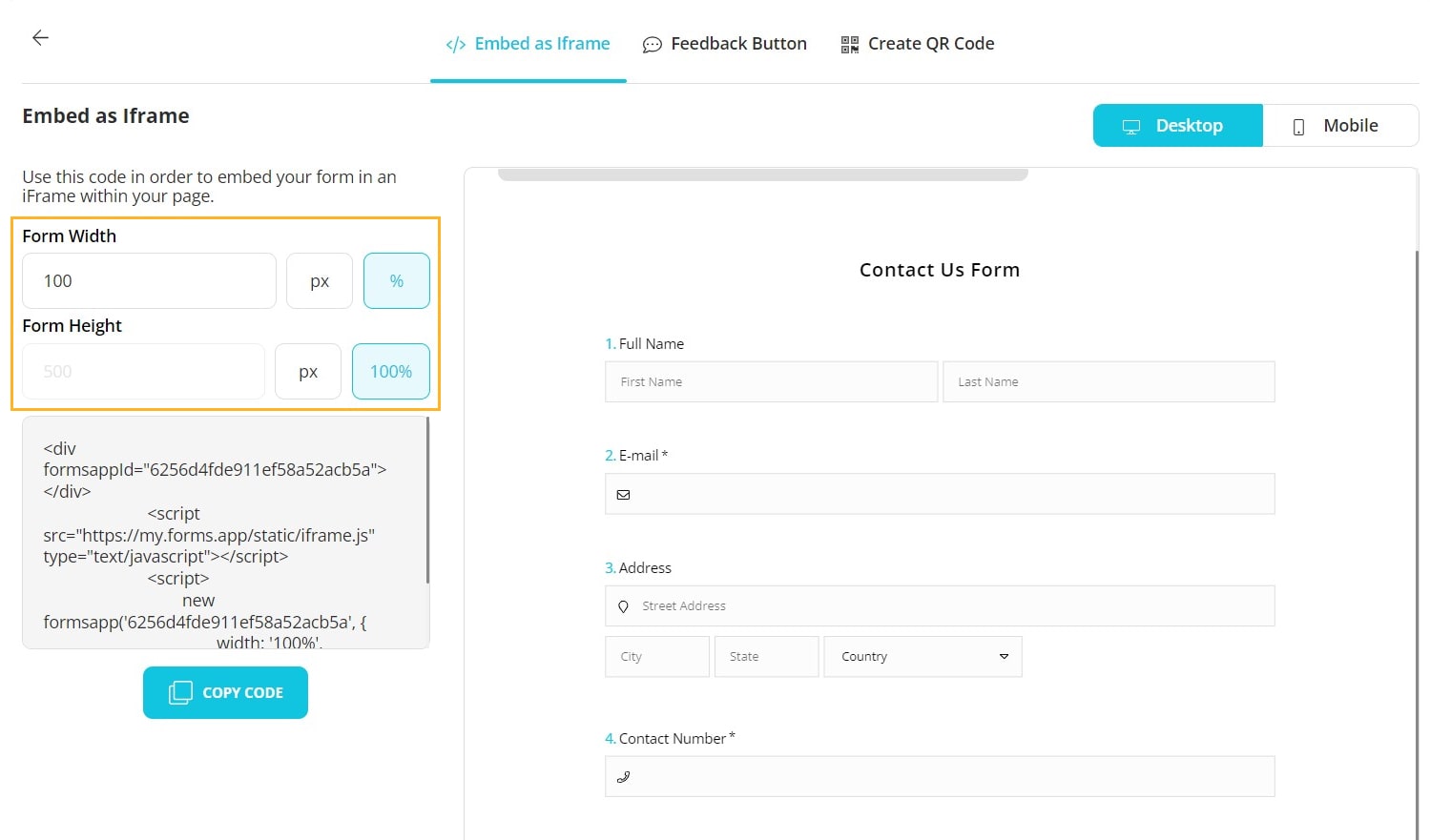
2- Adjust the height and width sizes for your web page. Thanks to the preview section on the right side, you will be able to see the changes instantly:

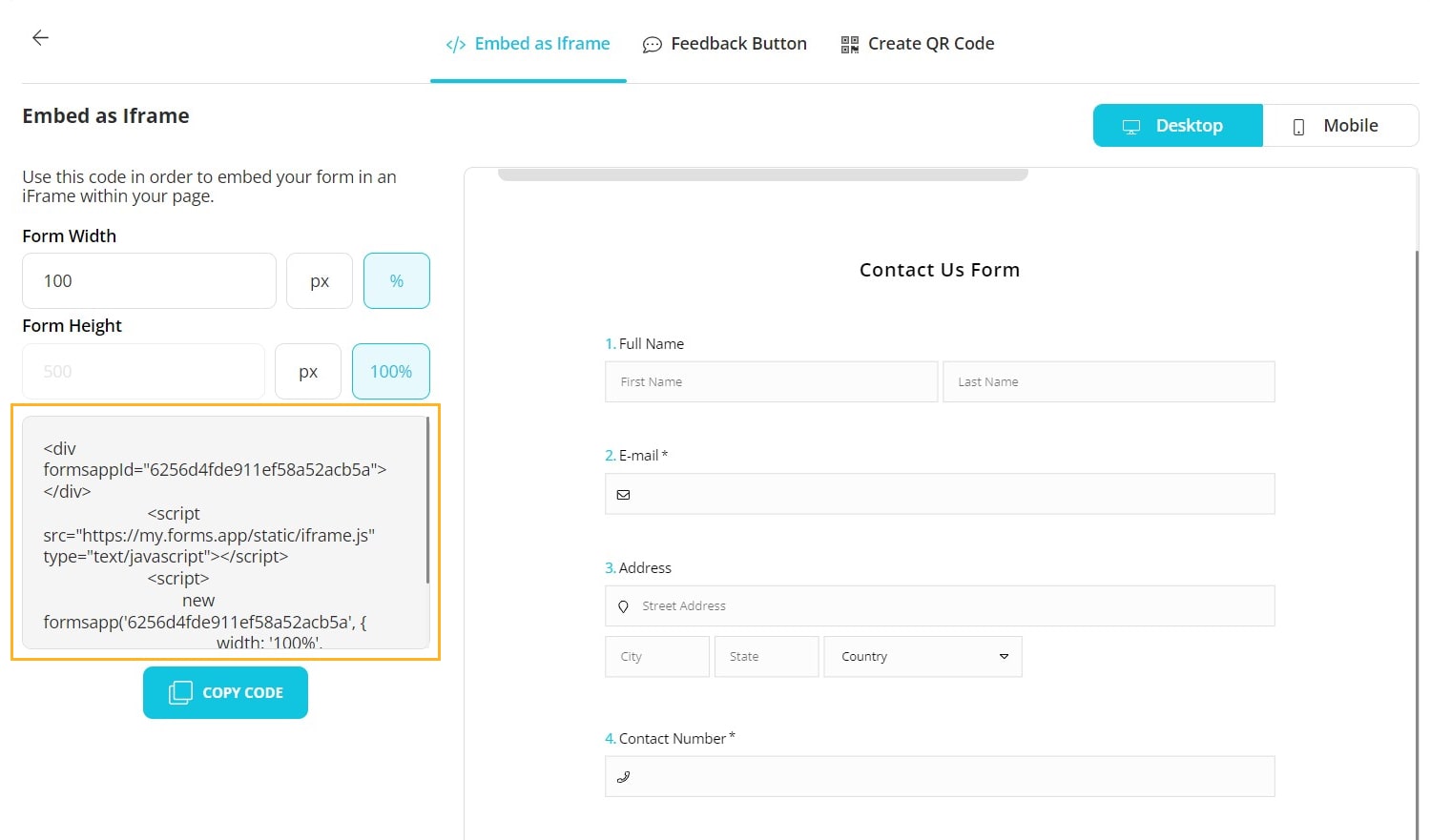
3- After you are sure the form looks good both on desktop and mobile, copy the Iframe code on the share menu:

4- Finally, select custom HTML on the edit page of WordPress and add your form as a block to your web page:
Using forms.app plugin on WordPress:
1- In order to have a better and faster workflow, you can install forms.app plugin on WordPress:
2- After installing the plugin, you will be able to see the forms you have created before:
3- To embed your forms, you must log in to your forms.app account and select a form you like to embed.
Adding a Shortcode block to your web page:
1- On the Share page, you can find a sharing option exclusive to WordPress:
2- Once you have clicked the WordPress button, you can copy the Shortcode in the pop-up then head over to the Edit page on WordPress:
.png)
3- Lastly, select the Shortcode block under the Widgets section and paste your code. After previewing your page and making sure it looks perfect, you can save and complete the process in a really short time:
To learn more about your embedding and sharing options, you can visit the next article: “Sharing options”
If you have more questions about publishing your form on a WordPress website, feel free to contact us.