Embedding options
Embedding your forms onto your website flexibly without coding is possible with forms.app. All you need to do is choose one of the handy embed options, make the necessary adjustments such as height, width, button colors, etc., and place the code onto your website!
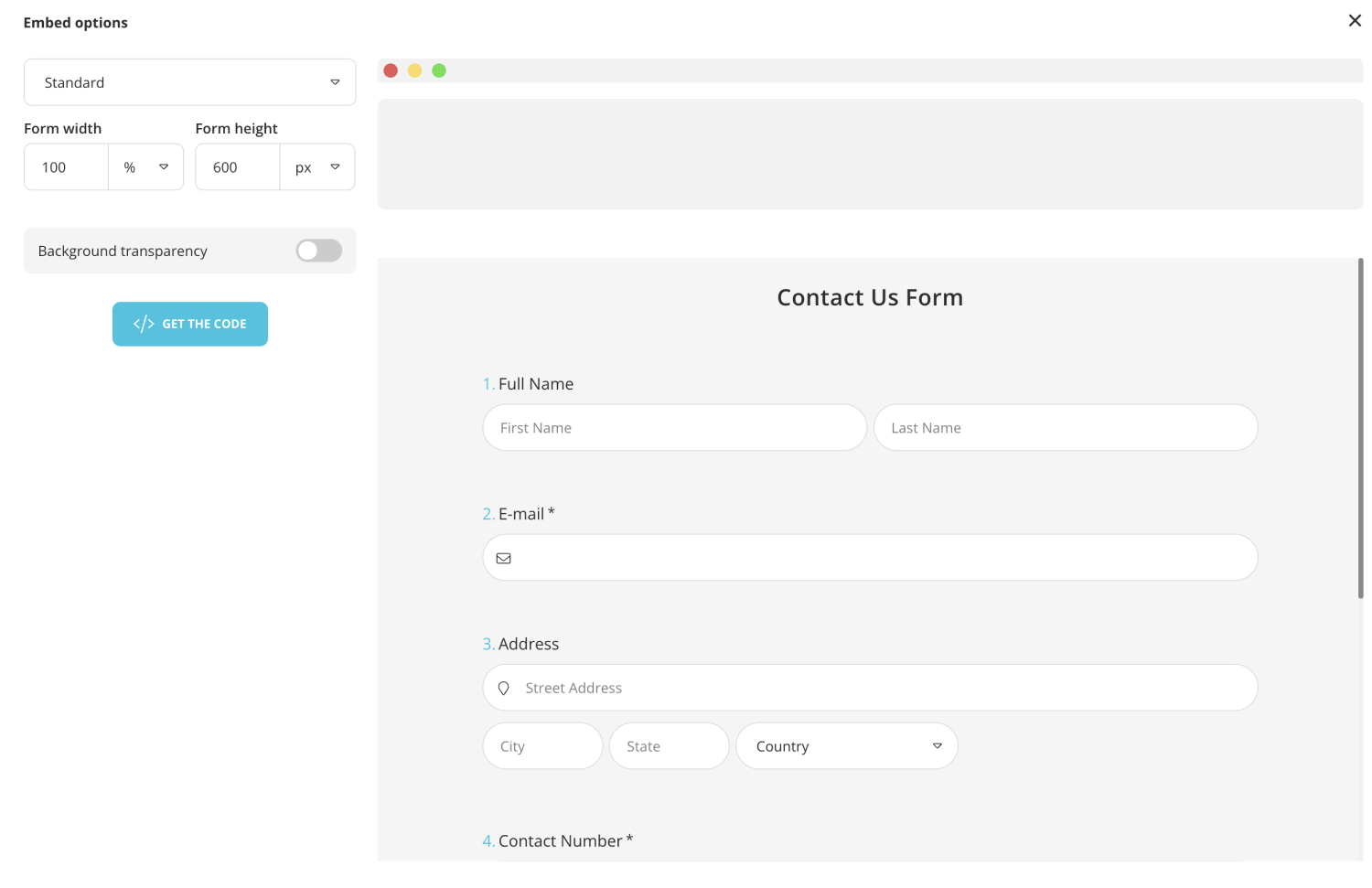
1 - Standard embedding
The most common way of placing your form on your website. Don’t forget to adjust the height and width before getting the code to be placed on your website.

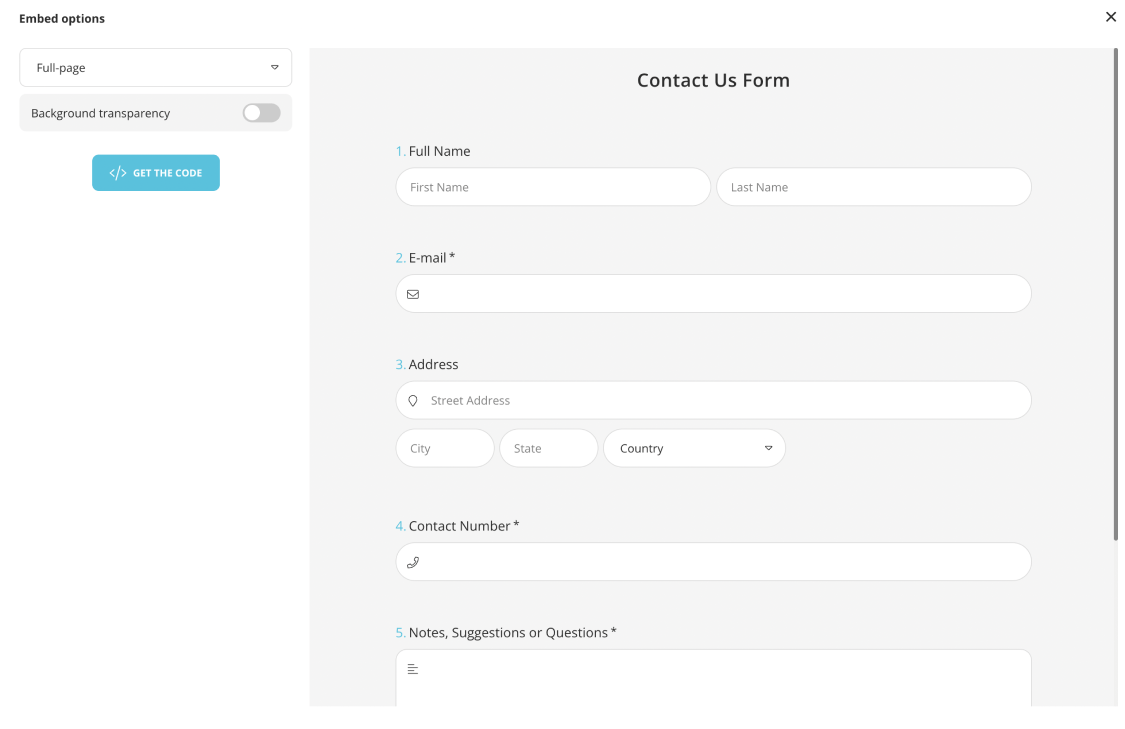
2 - Fullscreen
If you like to embed a form in fullscreen onto a blank web page, this option is just for you. Quickly get the code and place it on your website.

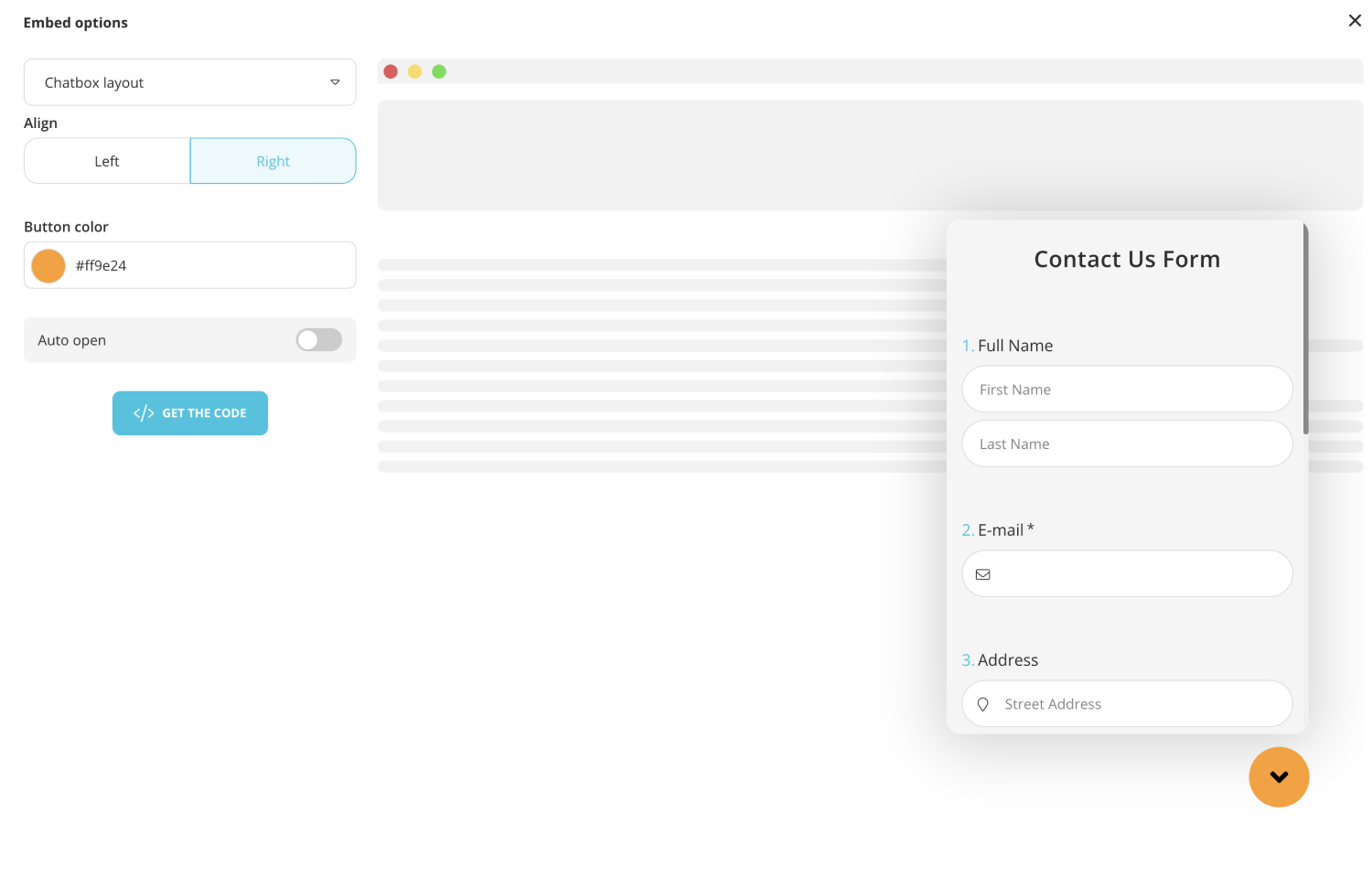
3 - Chatbox layout
Place your form on your website like a chatbox to offer a more personalized experience to your visitors. If you like, you can customize the chatbox color, define when the chatbox pops up, and do more.

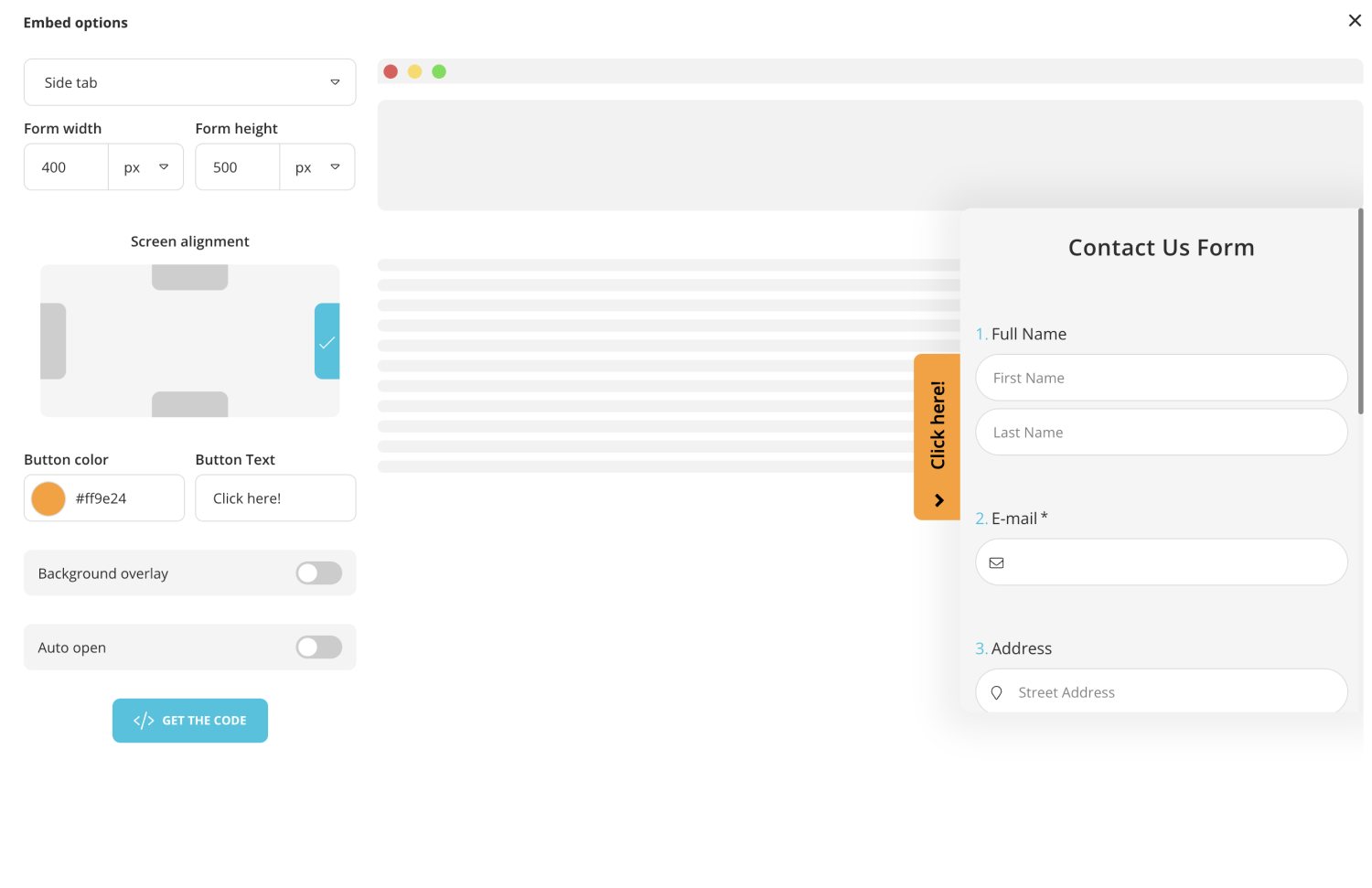
4 - Side tab
Place your form on a side button on your website and open it when visitors click on it. This is a great embedding method to gather more feedback, sign-ups, and generate leads.

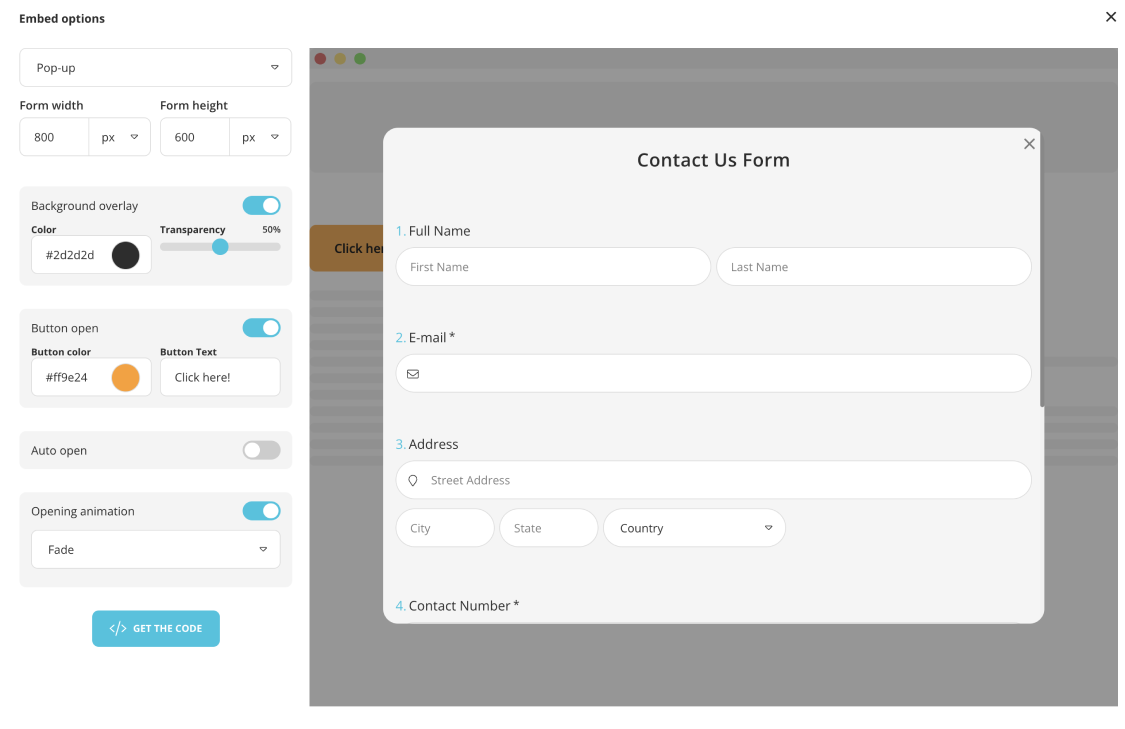
5 - Pop-up
Embed your form in a pop-up that will appear automatically or when visitors click a button. You have many options available for pop-up embedding. For example, you can choose to open it on page load, after a specific time, or with a different animation.

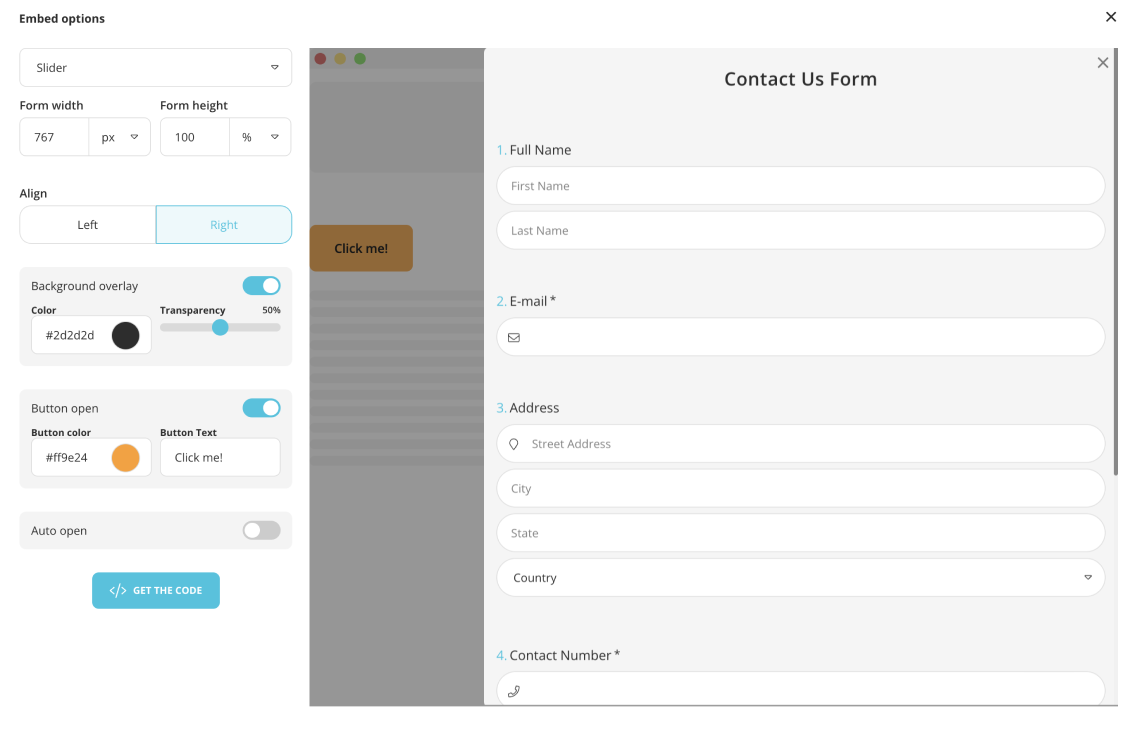
6 - Slider
Want to get the attention of your website visitors to request simple feedback? Embed your form as a side tab and let the form slide into the screen.